@thefireescaper,
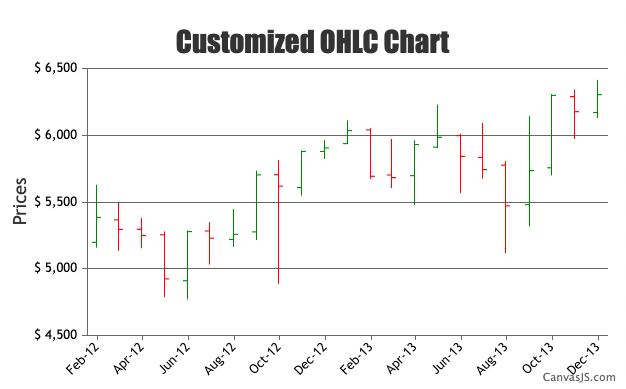
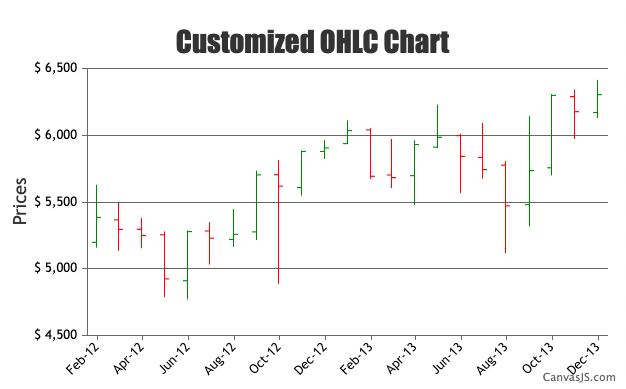
You can set datapoint color based on the datapoint value, whether it’s rising or falling as shown in the code-snippet below.
function changeBorderColor(chart){
var dataSeries;
for( var i = 0; i < chart.options.data.length; i++){
dataSeries = chart.options.data[i];
for(var j = 0; j < dataSeries.dataPoints.length; j++){
dataSeries.dataPoints[j].color = (dataSeries.dataPoints[j].y[0] <= dataSeries.dataPoints[j].y[3]) ? ("green"? "green" : dataSeries.color) : ("red" ? "red" : dataSeries.color);
}
}
}
Please take a look at this JSFiddle for working example.

—
Adithya Menon
Team CanvasJS