Login to Ask a Question or Reply
Home › Forums › Chart Support › Tooltip multiline chart › Reply To: Tooltip multiline chart
March 12, 2021 at 5:57 am
#33227
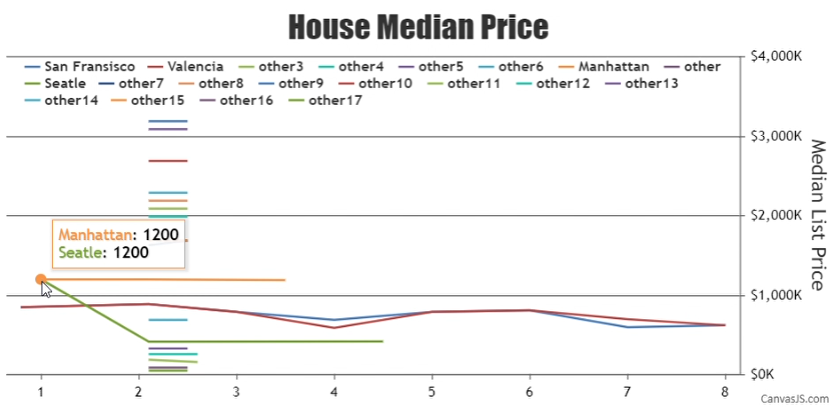
You can modify the content of toolTip using contentFormatter to display each dataPoints having the same x and y values in a single toolTip. Please check the below code snippet for customizing the content of toolTip –
toolTip: {
contentFormatter: function(e){
var content = "", dataPoint;
for (var i = 0; i < e.chart.data.length; i++) {
dataPoint = e.chart.data[i].dataPoints[e.entries[0].index];
if(dataPoint && dataPoint.x === e.entries[0].dataPoint.x && dataPoint.y === e.entries[0].dataPoint.y){
content += "<span style='color:" + e.chart.selectedColorSet[i] + "'>" + e.chart.data[i].name + "</span>: " + "<strong>" + dataPoint.y + "</strong>";
content += "<br/>";
}
}
return content;
}
},Also, kindly take a look at this JSFiddle for a working example.

___________
Indranil Deo
Team CanvasJS