Login to Ask a Question or Reply
Home › Forums › Chart Support › Charts with drop down button to filter › Reply To: Charts with drop down button to filter
January 16, 2018 at 10:32 am
#18852
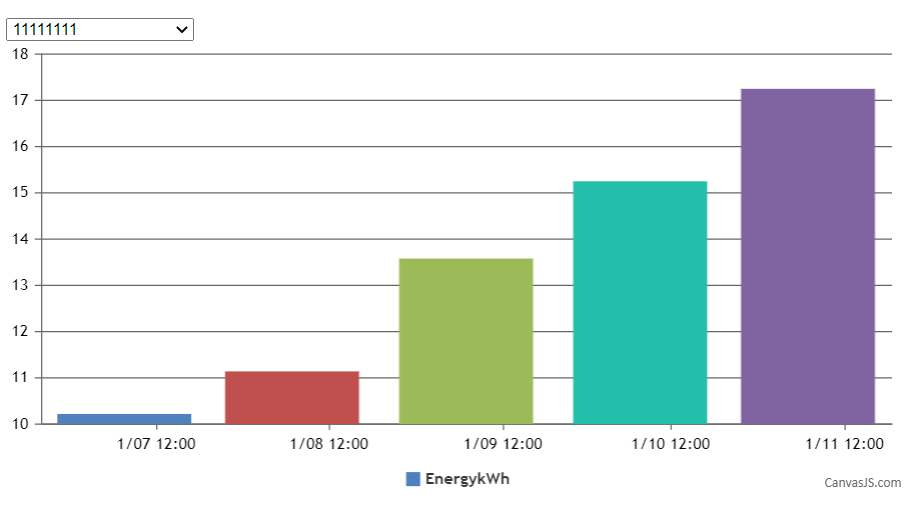
Based on your requirement it seems you are trying to render a chart corresponding to the options selected from a dropdown list. If so, please check this JSFiddle example.
You can update the chart options / data based on the options selected from dropdown list as shown below –
$( ".dropdown" ).change(function() {
chart.options.data[0].dataPoints = [];
var e = document.getElementById("dd");
var selected = e.options[e.selectedIndex].value;
dps = jsonData[selected];
for(var i in dps) {
var xVal = dps[i].x;
chart.options.data[0].dataPoints.push({x: new Date(xVal), y: dps[i].y});
}
chart.render();
});
___________
Indranil Deo
Team CanvasJS