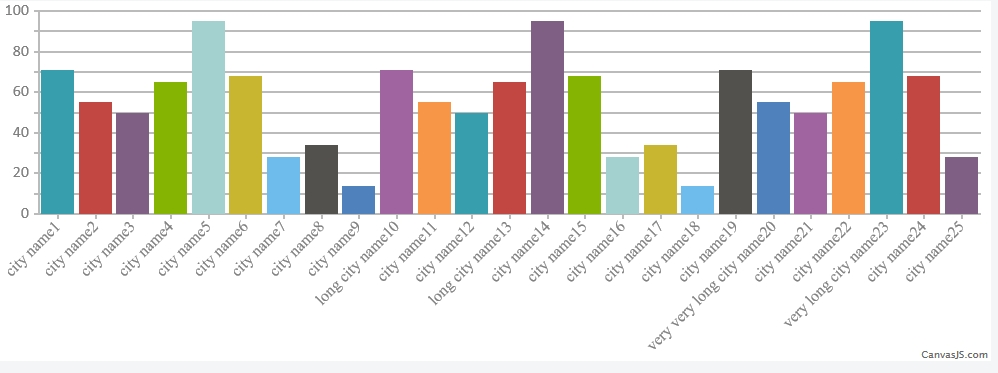
Not every label in x-axis is displayed
- This topic has 3 replies, 3 voices, and was last updated 9 years, 5 months ago by .
Viewing 4 posts - 1 through 4 (of 4 total)
Viewing 4 posts - 1 through 4 (of 4 total)
You must be logged in to reply to this topic.