Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › Feature Requests & Feedback › Zoom Out Functionality?
Zoom Out Functionality?
- This topic has 23 replies, 8 voices, and was last updated 2 years, 2 months ago by
Vishwas R.
-
March 9, 2017 at 10:14 pm #14532
Hello there!
First off, thanks for creating such a great product, we are happy to have just purchased and integrated into our app. One feature which we really want/need is the ability for a user to zoom out.
Take for example if they are looking at 1-year of data and they zoom into a specific section of the data but accidentally zoom too far. As far as I know the only thing for them to do is reset the zoom entirely and try again but if they could just zoom out a little bit instead of resetting this would *huge* for our users.
Does that functionality exist yet and if not, could it please get on your radar?
Thanks!
March 10, 2017 at 11:01 am #14539Andrew,
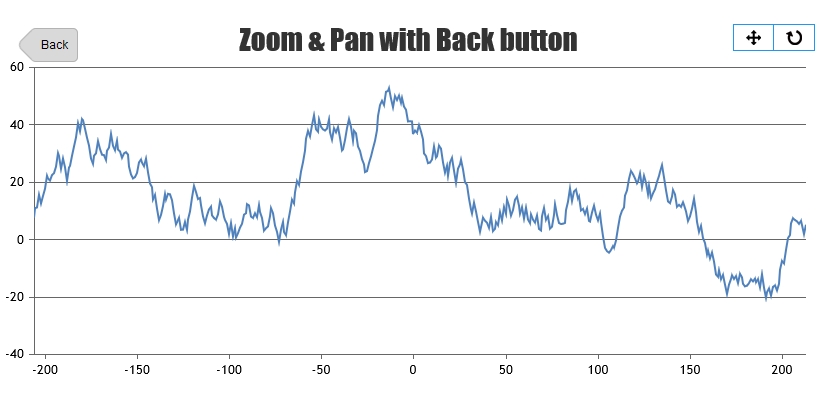
Thank you for choosing CanvasJS. As of now, Zoom Out in steps is not available out of the box. It is on our road map but we don’t have a timeline for it yet. Meanwhile, you can easily achieve by programmatically changing viewportMinimum and viewportMaximum upon clicking zoom-back button. Please find the code-snippet below.
function back() { var viewportMinStack = chart.options.viewportMinStack; var viewportMaxStack = chart.options.viewportMaxStack; if(viewportMinStack.length > 1) { viewportMinStack.pop(); viewportMaxStack.pop(); axisX[0].viewportMinimum = viewportMinStack[viewportMinStack.length-1]; axisX[0].viewportMaximum = viewportMaxStack[viewportMaxStack.length-1]; } else { axisX[0].viewportMinimum = null; axisX[0].viewportMaximum = null; backButton.style.visibility = "hidden"; } chart.render(); } backButton.addEventListener("click", back);Please take a look at this JSFiddle for complete code.

—-
Bivek SinghAugust 3, 2018 at 12:57 pm #22106Hello,
Is there any update for Zoom Out in steps functionality?
Thanks!
August 3, 2018 at 1:33 pm #22107August 3, 2018 at 2:05 pm #22108Hi Priyanka,
But we want it on Reset Button. Is there any way by which we can trigger it on Reset button.
Thanks,
August 6, 2018 at 9:37 am #22122Hi Team CanvasJS
Please reply.
August 6, 2018 at 1:16 pm #22130@leo,
You can overlay the zoom-back button on top of reset button to perform zoom-out step-by-step on clicking reset button. Please find the code snippet below.
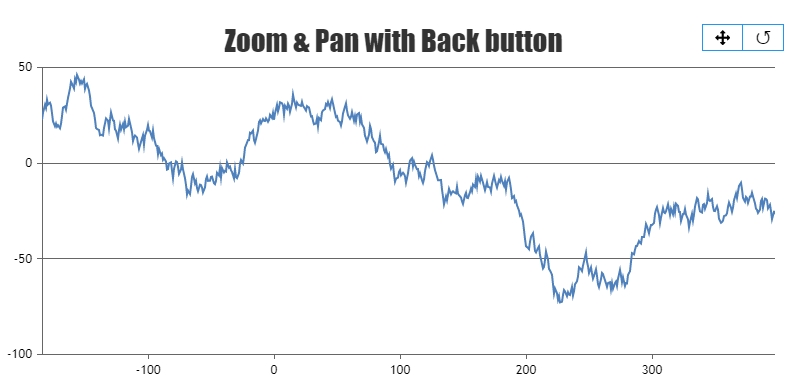
function back(){ var viewportMinStack = chart.options.viewportMinStack; var viewportMaxStack = chart.options.viewportMaxStack; //if(!chart.axisX){ // chart.axisX = {}; // } if(viewportMinStack.length>1){ viewportMinStack.pop(); viewportMaxStack.pop(); axisX.viewportMinimum = viewportMinStack[viewportMinStack.length-1]; axisX.viewportMaximum = viewportMaxStack[viewportMaxStack.length-1]; } else{ axisX.viewportMinimum = null; axisX.viewportMaximum = null; document.getElementById("button").style.visibility = "hidden"; } chart.render(); } var button = document.getElementById( "button" ); button.addEventListener("click", back); document.getElementsByClassName("canvasjs-chart-toolbar")[0].lastChild.style.visibility = 'hidden';Please take a look at this updated JSFiddle for complete code.

—
Vishwas R
Team CanvasJSAugust 6, 2018 at 2:20 pm #22134Hello Vishwas R,
Thank you so much!
August 13, 2018 at 3:39 pm #22239Hi,
In above fiddle snippet sometimes if I zoom in once I have to zoom out twice. How to handle this?
August 14, 2018 at 10:17 am #22249Please reply.
August 14, 2018 at 2:26 pm #22260@leo,
It seems like there was some issue related to pushing & popping in the previously shared JSFiddle, please refer to this updated JSFiddle for improved code.—
Vishwas R
Team CanvasJSAugust 16, 2018 at 3:21 pm #22287Hi Vishwas R,
It works fine for normal html page.I am using canvas js on popup.
Following is the snippet that we are using.
When I zoom in and zoom out it works fine but if after this I resize my window as I am calling ‘chart.render()’ it directly enables the ‘.canvasjs-chart-toolbar’ class element. And it unnecessary shows pan and my zoomout icons
August 17, 2018 at 9:55 am #22300@leo,
You can hide the zoom / reset toobar by changing CSS visibility property to hidden. Below is the code snippet.
document.getElementsByClassName("canvasjs-chart-toolbar")[0].style.visibility = 'visible';Please take a look at this updated code.
—
Vishwas R
Team CanvasJSAugust 17, 2018 at 3:49 pm #22305Hi Vishwas,
It again has one issue. If I zoom in trice and and zoom out once and again try to zoom in once and zoom out to initial state. The sequence of zoom out and zoom in does not match.
August 20, 2018 at 4:27 pm #22325
You must be logged in to reply to this topic.