[UPDATE]
We have released React Component for Charts using which you can build charts in react way. Please refer to this blog post for release note.
@netcon,
Adding type=”text/babel” to the src attribute of script tag should work fine. Please refer this stackoverflow thread for more information.
If you are still facing issue, kindly create sample project reproducing the issue you are facing and share with us over Google-Drive or Onedrive so that we can run it locally to understand the scenario better and help you out.
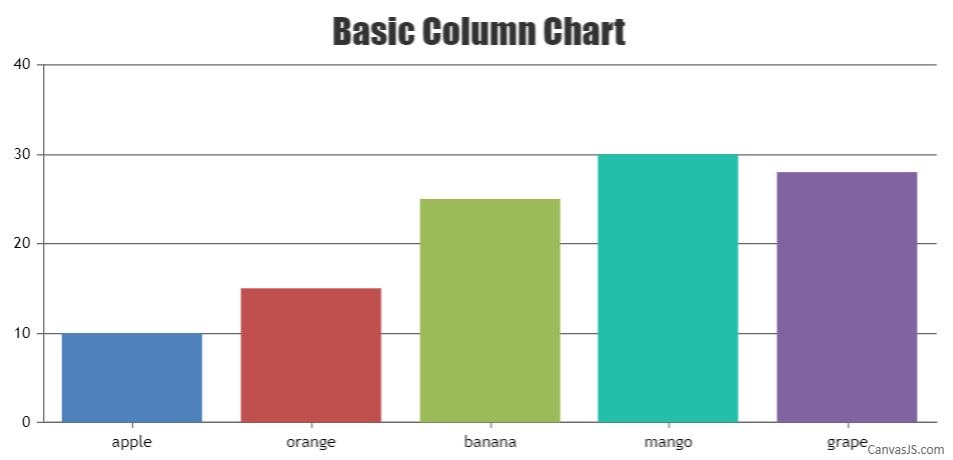
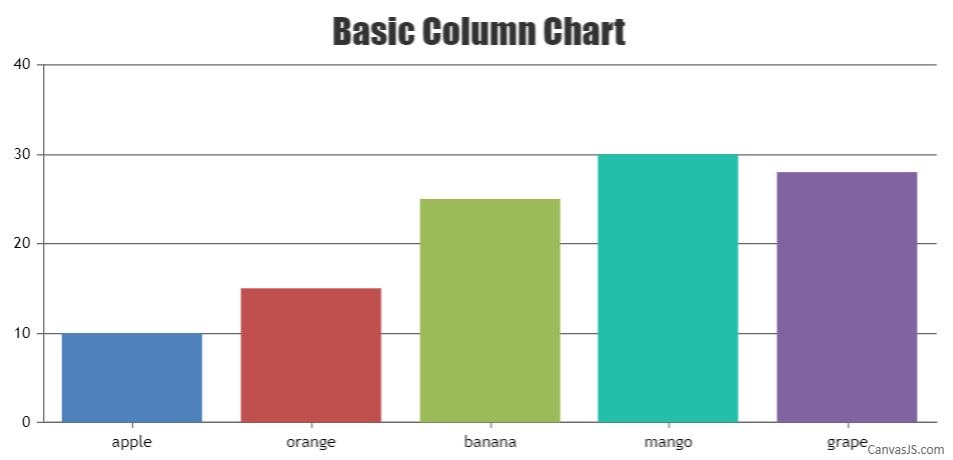
Also please take a look at this JSFiddle for an example on rendering Column Chart using ReactJS.

—
Vishwas R
Team CanvasJS
-
This reply was modified 4 years, 10 months ago by
 Vishwas R.
Vishwas R.