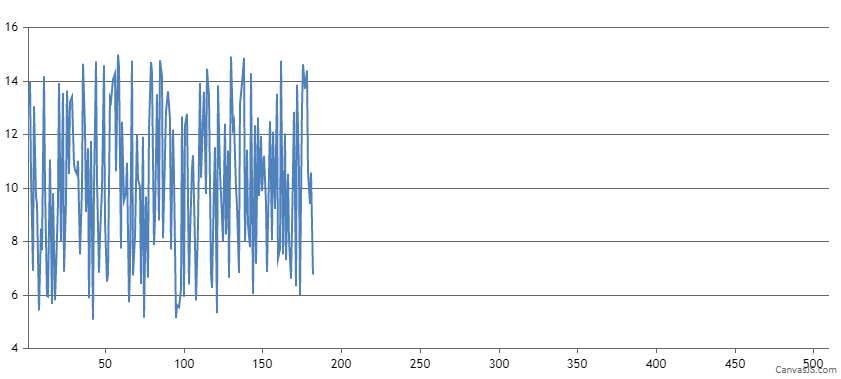
The x-axis label gets cut off.
- This topic has 2 replies, 2 voices, and was last updated 10 years, 2 months ago by .
Viewing 2 posts - 1 through 2 (of 2 total)
Viewing 2 posts - 1 through 2 (of 2 total)
You must be logged in to reply to this topic.