Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › StockChart Support › rangeChanged not firing rangeChanging event type
rangeChanged not firing rangeChanging event type
- This topic has 3 replies, 2 voices, and was last updated 3 years, 8 months ago by
Manoj Mohan.
-
May 4, 2022 at 9:40 am #37629
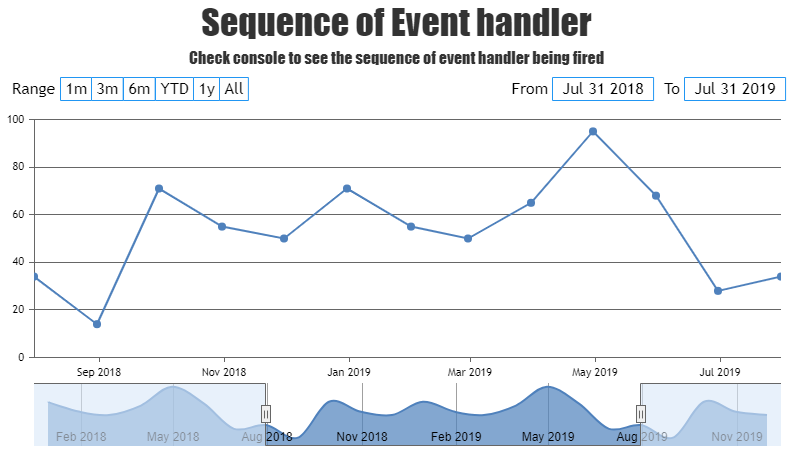
When moving the navigator slider, the rangeChanged event handler only seems to ever return a “rangeChanged” event.type and never a “rangeChanging” event.type as described in the documentation:
https://canvasjs.com/docs/stockcharts/stockchart-options/range-changed/Furthermore, the “rangeChanged” event.type would seem to be over firing. I would have expected the “rangeChanging” event to fire during “onmousemove” as the user is dragging the slider and then the “rangeChanged” event.type would fire “onmouseup” as the user releases the slider. This would allow us to avoid unnecessary updates as the user is selecting their date range or update immediately depending on which event.type is fired.
This can be seen in the following JS fiddle:
https://jsfiddle.net/jcmalek/ats6nojw/4/May 5, 2022 at 10:07 am #37646rangeChanging and rangeChanged are two different type of event handler which are fired before and after range is changed respectively. rangeChanging can be used to change chart options without any need to call render method to update the options in rangeChanging event handler. But in case of rangeChanged event, you need to call the render method again in order to reflect the change in chart options in the rangeChanged event handler. Please take a look at this JSFiddle for an example demonstrating the sequence in which rangeChanging and rangeChanged event handler is fired.

Furthermore, the “rangeChanged” event.type would seem to be over firing. I would have expected the “rangeChanging” event to fire during “onmousemove” as the user is dragging the slider and then the “rangeChanged” event.type would fire “onmouseup” as the user releases the slider. This would allow us to avoid unnecessary updates as the user is selecting their date range or update immediately depending on which event.type is fired.
You can set dynamicUpdate property of navigator to false to fire rangeChanged or rangeChanging event on mouseup in order to stop unneccessary updates while changing the range on mousemove. Please take a look at this updated JSFiddle for an example on the same.
—–
Manoj Mohan
Team CanvasJSMay 10, 2022 at 6:38 pm #37684After further thought. It sounds like this is maybe just some naming confusion with the names of these functions. I’ll use the dynamicUpdate property of the navigator as suggested.
You may wish to consider clarifying their names to better reflect their actual difference in usage? Maybe something like rangeChangingAutomatic and rangeChangingManual or similar. And also perhaps fix/update/eliminate the event.type parameter since it doesn’t sound like it provides much value or was a remnant of an old implementation.
May 18, 2022 at 6:31 pm #37761rangeChanging event is fired when the range of the chart is about to be changed i.e. just before rendering of the chart with updated viewport values. While rangeChanged event is fired after the chart is rendered with updated viewport values. With help of dynamicUpdate in StockChart, you can control when to fire rangeChanged and rangeChanging events. If dynamicUpdate is set to true, then range of chart will be updated at every movement of handle and hence rangeChanging and rangeChanged will be fired on updated viewport values. When dynamicUpdate is set to false, the range of the chart will be not updated at every movement of handle but rather will be updated when you release the handle. So rangeChanged and rangeChanging will be fired only on release of handle.
—-
Manoj Mohan
Team CanvasJS
You must be logged in to reply to this topic.