@maksim-ivanov,
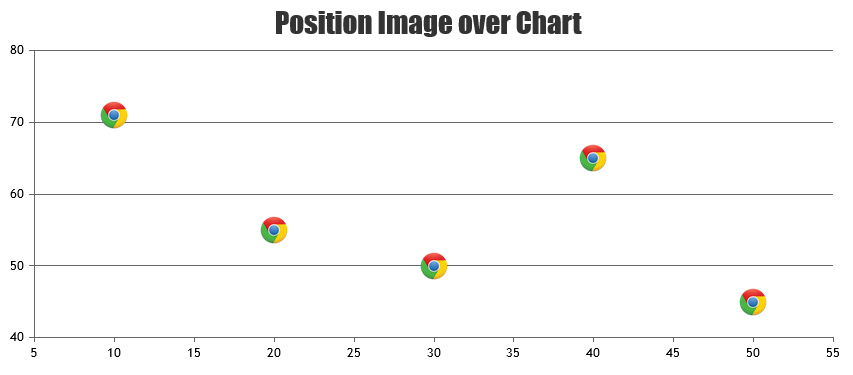
Yes, you can position the image over chart and make it responsive by using convertValueToPixel method. Below is the code-snippet for the same.
$('img').attr('src', url)
.attr("class", label)
.css({"display": "none"})
.appendTo($('#chartContainer>.canvasjs-chart-container'));
imageBottom = chart.axisX[0].bounds.y1;
imageCenter = chart.axisX[0].convertValueToPixel(chart.data[0].dataPoints[0].x);
image.css({"position": "absolute", "display": "block", "top": imageBottom - fruit.height(), "left": imageCenter - fruit.width()/2 });
Please take a look at this documentation page for step-to-step tutorial on positioning image on top of chart.
Also refer to this JSFiddle for an example.

—
Vishwas R
Team CanvasJS