@joshuasosa,
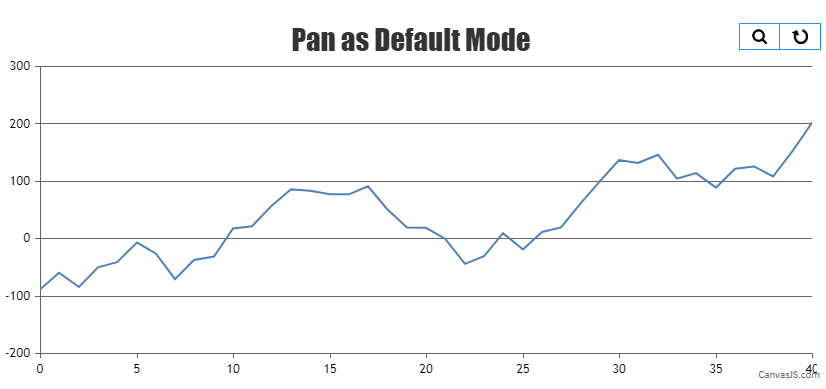
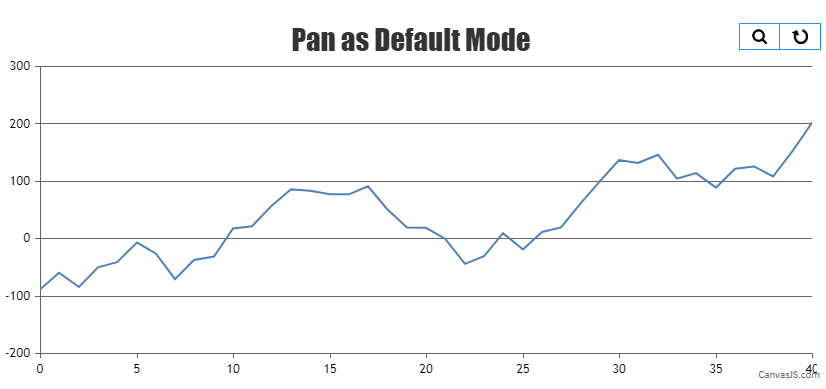
Glad that you figured it out. Also, you can enable pan mode as default option by simulating the click event on pan button as shown in this code snippet.
var parentElement = document.getElementsByClassName("canvasjs-chart-toolbar");
var childElement = document.getElementsByTagName("button");
if(childElement[0].getAttribute("state") === "pan"){
childElement[0].click();
}
Please take a look at this JSFiddle for an example on chart with pan functionality as default mode.

—-
Manoj Mohan
Team CanvasJS