@mahi2000,
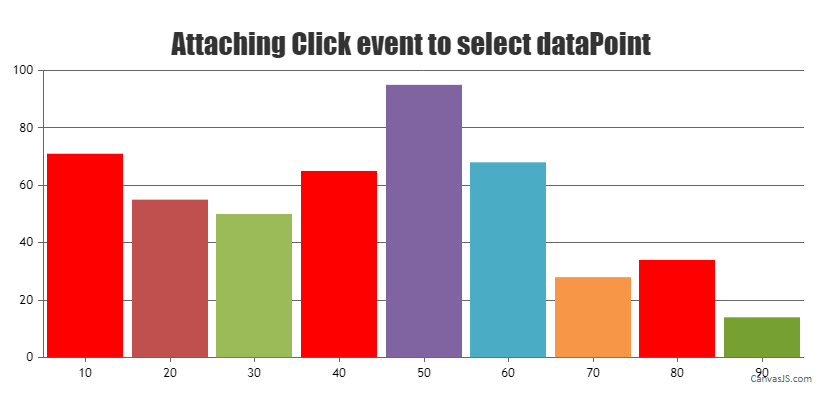
To highlight a dataPoint on mouse click, you can use the click property to set the click event handler which is triggered when user clicks on a dataPoint.
Upon event, you will get access to the selected dataPoint’s details. In the case of highlighting a dataPoint, you can use the event related data to change the selected dataPoint’s color property.
Please take a look at the code snippet below,
function onClick(e){
if(!e.dataPoint.color) {
e.dataPoint.color = "red";
} else {
e.dataPoint.color = null;
}
chart.render();
}
Please take a look at this JSFiddle for an example with complete code for attaching click event to highlight datapoint.

—-
Bivek Singh