Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › Chart Support › Multiple Chart on one page issue rendering
Multiple Chart on one page issue rendering
- This topic has 3 replies, 2 voices, and was last updated 7 years, 3 months ago by
Vishwas R.
Tagged: render
-
October 18, 2018 at 9:53 pm #23117
I’ve got two charts created on separate pages. The data is pulled in from a mysqli query and I’m using the $.getJSON function.
pages:
top_airlines.php
top_aircraft.phpI can get each page to render independently, however, I cannot get them to run when I try to include them on the index.php page.
My chart code is:
TOP AIRLINES:
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js”></script>
<script src=”http://globe-trekking.com/vg/includes/js/jquery.canvasjs.min.js”></script><script type=”text/javascript”>
window.onload = function () {
CanvasJS.addColorSet(“blueShades2”,
[//colorSet Array
“#074b83”,
“#085a9d”,
“#0a69b7”,
“#0b78d1”,
“#0c87eb”,
“#2196f3”,
“#4daaf6”,
“#79bff8”,
“#a6d4fa”,
“#d2eafd”
]);$(document).ready(function () {
$.getJSON(“http://globe-trekking.com/vg/charts/top_airlines_data.php”, function (result) {var chartAirlines = new CanvasJS.Chart(“top_10_airlines_chart”, {
animationEnabled: false,
colorSet: “blueShades2”,
toolTip:{content: “{name}”},
data: [
{
type: “bar”,
indexLabelFontSize: 22,
dataPoints: result
}
]
});chartAirlines.render();
});
});
}
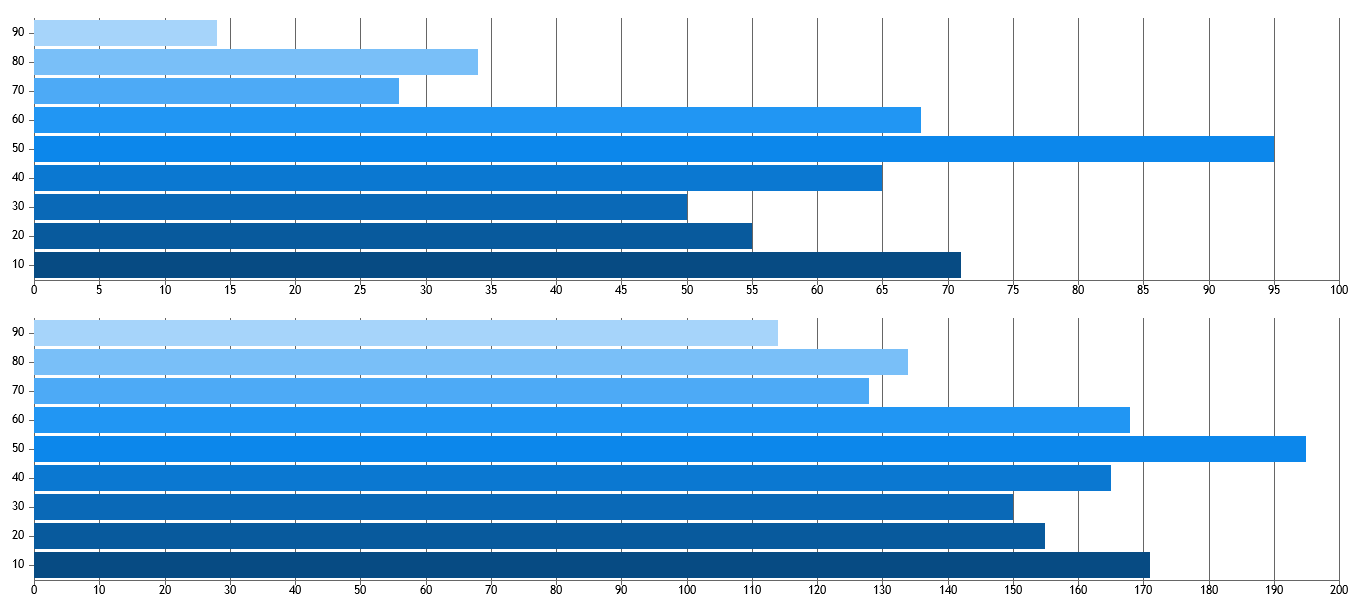
</script><div id=”top_10_airlines_chart” style=”width: 100%; height: 300px;”></div>
TOP AIRCRAFT:
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js”></script>
<script src=”http://globe-trekking.com/vg/includes/js/jquery.canvasjs.min.js”></script><script type=”text/javascript”>
window.onload = function () {
CanvasJS.addColorSet(“blueShades”,
[//colorSet Array
“#074b83”,
“#085a9d”,
“#0a69b7”,
“#0b78d1”,
“#0c87eb”,
“#2196f3”,
“#4daaf6”,
“#79bff8”,
“#a6d4fa”,
“#d2eafd”
]);$(document).ready(function () {
$.getJSON(“http://globe-trekking.com/vg/charts/top_aircraft_data.php”, function (result) {
var chartAircraft = new CanvasJS.Chart(“top_10_airplanes_chart”, {
animationEnabled: false,
colorSet: “blueShades”,
toolTip:{content: “{name}”},
data: [
{
type: “bar”,
indexLabelFontSize: 22,
dataPoints: result
}
]
});chartAircraft.render();
});
});
}
</script><div id=”top_10_airplanes_chart” style=”width: 100%; height: 300px;”></div>
My Index page I’m using:
<?php include($_SERVER[‘DOCUMENT_ROOT’].’/vg/charts/top_airlines.php’); ?>
<?php include($_SERVER[‘DOCUMENT_ROOT’].’/vg/charts/top_aircraft.php’); ?>Only one of them will render. Removing one will allow the other to render….
October 22, 2018 at 12:42 pm #23144The issue seems to happen due to overriding of window.onload event. Changing it to jQuery ready / load should work fine in your case. Please find the sample project here. Please refer this stackoverflow thread for more info.

PS: dataPoints are hardcoded in sample-project as AJAX requests (php-service-http://globe-trekking.com/vg/charts/top_aircraft_data.php) gave 404 Not Found Error.
—
Vishwas R
Team CanvasJSOctober 22, 2018 at 6:51 pm #23157Hi Vishwas. I’m so very sorry that I did not get back to this forum to note it. I figured out the issue and have gone on.
The reason the 404 Not Found message is that I was able to use code combined into a single php instead of using .getJSON to pull in from a different page.
Regards,
DanielOctober 23, 2018 at 9:39 am #23168Daniel,
Glad that you figured out a way to make it work :)
—
Vishwas R
Team CanvasJS
Tagged: render
You must be logged in to reply to this topic.