@jimginn,
It is possible to create a new dataPoints array by summing up each y value of the first 2 dataPoints array as shown below –
$dataPoints3 = array();
$sumDataPoints = array();
foreach($dataPoints1 as $dps) {
$sumDataPoints[$dps["x"]] = array_key_exists($dps["x"], $sumDataPoints) ? $sumDataPoints[$dps["x"]] + $dps["y"] : $dps["y"];
}
foreach($dataPoints2 as $dps) {
$sumDataPoints[$dps["x"]] = array_key_exists($dps["x"], $sumDataPoints) ? $sumDataPoints[$dps["x"]] + $dps["y"] : $dps["y"];
}
foreach($sumDataPoints as $x => $dps) {
array_push($dataPoints3,array("x" => $x, "y" => $sumDataPoints[$x]));
}
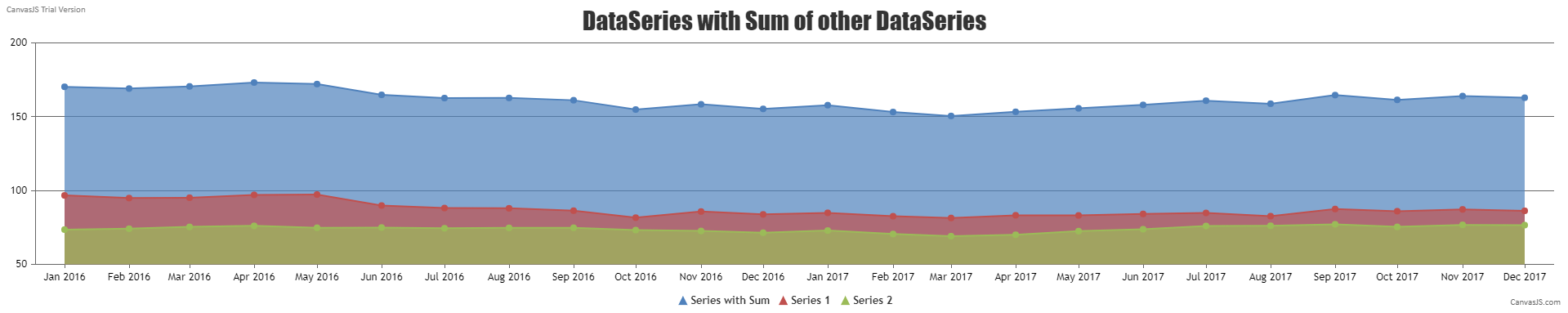
You can create a multi-series area chart by providing each of these dataPoints array as separate dataSeries.
Kindly take a look at this Sample php project for an example on creating a multi-series area chart with the third dataSeries being the sum of the first two dataSeries.

___________
Adithya Menon
Team CanvasJS