Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › Chart Support › Make datapoint null values not render or invisible
Make datapoint null values not render or invisible
- This topic has 15 replies, 2 voices, and was last updated 8 years, 9 months ago by
Suyash Singh.
-
April 4, 2017 at 9:57 am #14732
How do I make it so that datapoints with a null value do not render in the chart?
I have a bar chart with multiple datasets, each dataset had only a few entries.
When I show the chart it is leaving a space for all of the datasets on each day having a space for each one that is null value.
I dont want to show this space from null value, I just dont want the chart to show that data on that point?I have tried setting null, looking for ways to make the width zero for null entried or making the null entried not visible but cannot fid a eay to do this.
How do I do this?
ThanksApril 4, 2017 at 11:47 am #14735@ray,
You can remove the dataPoints with null value as shown in the code snippet below –
for(var i = 0; i < chart.options.data.length; i++) { for(var j = 0; j < chart.options.data[i].dataPoints.length; j++) { if(chart.options.data[i].dataPoints[j].y === null) chart.options.data[i].dataPoints.splice(j, 1); } }Please take a look at this JSFiddle for a working example.

___
Suyash Singh
Team CanvasJSApril 4, 2017 at 12:40 pm #14736Thankyou it is useful to see how you access the datapoints through javascript
However this is not resolving my issue.
The problem I have is I have an array of data that contains single dates for each entry.
When I make the chart it shows a blank width for each entry including the ones without an entry for that dateEg
{
type: “column”,
name: “Item 1”,
dataPoints: [
{x:new Date(2017,02,07), y:7}
]
},
{
type: “column”,
name: “Item2”,
dataPoints: [
{x:new Date(2017,02,14), y:13}
]
},
{
type: “column”,
name: “Item3”,
dataPoints: [
{x:new Date(2017,02,21), y:8}
]
},When I make the chart it on 2017,02,07 its shows the first item and two blank spaces for the other two.
For 2017,02,14 it shows a blank entry then second item them another blank entry
For 2017,02,21 it shows two blank entries and then third itemI want it only to show the item that contains the date entry in the the datapoint for that particular day and not blank entries for all other data that doesnt have a datapoint for that day.
Is that possible?
Thankyou again
April 4, 2017 at 8:49 pm #14748Are there any methods to make an individual datapoint not visible or to set its width
Either of these would solve my issueLooking through the docs I can only see methods for doing both to complete datasets
Thanks
April 4, 2017 at 9:32 pm #14750Sorry new to your naming its actually a column chart not a bar chart
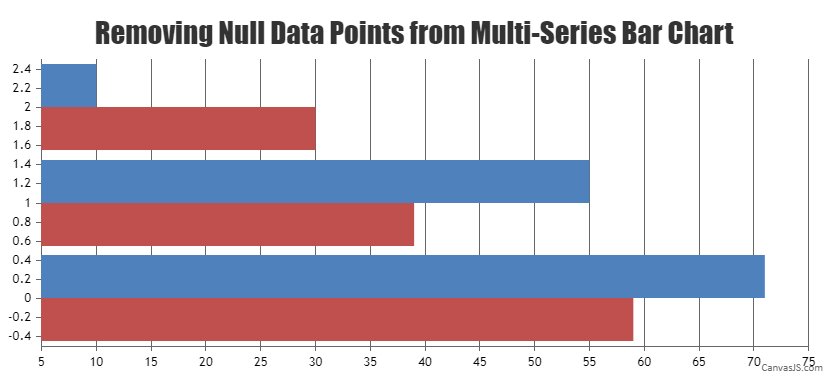
thanksApril 4, 2017 at 9:44 pm #14751Ok so I have attached an image to make things clearer
I have four dataseries Entry1,2,3,4
See the gap between Entry1 and Entry3
Thats because Entry2 doesnt have any value for this date but the chart is showing a gap for it on every date that doesnt have a value. The more entries I put the more gaps are put for each one on each date???How do I stop the gap for every date the dataseries doesnt have a datapoint.. so that only the entries with a datapoint for that particular date show only and no ‘spaces’ for dataseries without one??
Thanks

-
This reply was modified 8 years, 9 months ago by
Ray.
April 5, 2017 at 11:14 am #14760@ray,
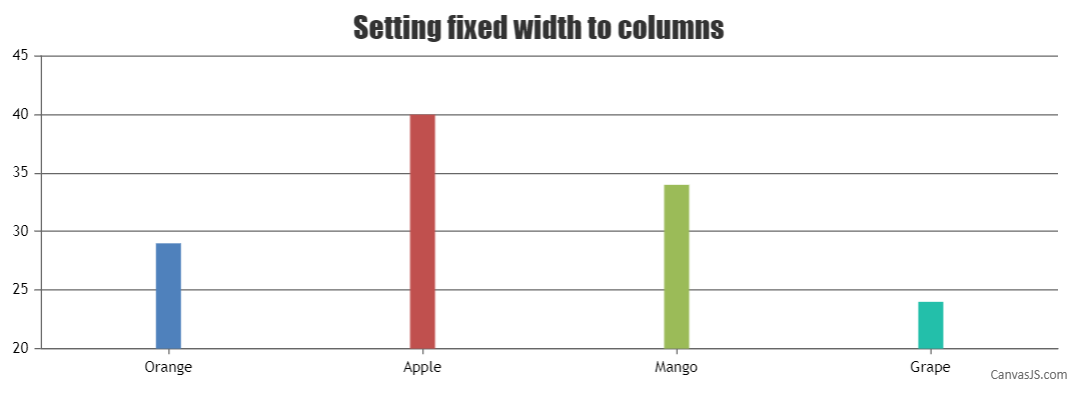
This is the intended behavior, the space is being reserved for corresponding dataPoints from different dataSeries. As of now dataPointWidth is available only at chart level.

___
Suyash Singh
Team CanvasJSApril 5, 2017 at 11:54 am #14762Ok, well this would be a handy feature to consider including in a future release, I need it so there are probably many others that would find it useful also.
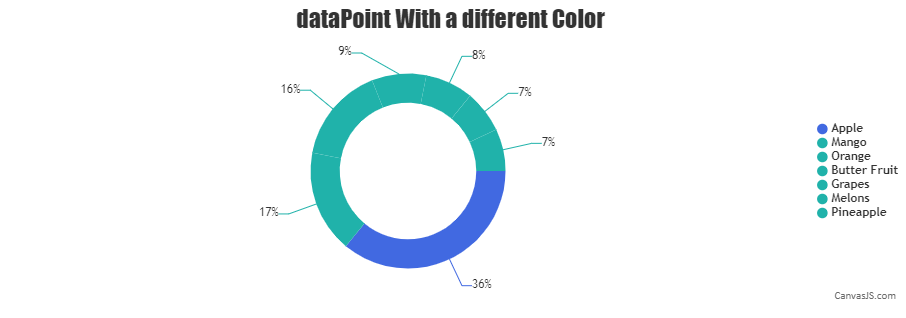
Is there a way to individually enter a color value for each bar?
Also I am having issues with your chart displaying on apple devices like ipad iphone and mac pc, do you support these platforms?
Thanks
April 5, 2017 at 11:56 am #14763Also Would you have any js code snippet that could process the chart after or prior to render that could remove this reserved spacing from the chart?
Thanks
April 5, 2017 at 12:41 pm #14765@ray,
You can add color to each dataPoint(i.e. bar or column) by using the color property.
Yes, we do support Apple devices. Can you please tell us more about the issue you are facing along with device, browser, and OS details?
Sorry, it’s not possible to remove the reserved spacing as of now.

___
Suyash Singh
Team CanvasJSApril 5, 2017 at 1:09 pm #14766Ok thankyou, I’ll deal with the issue of apple devices shortly.
Tell me is it possible for you to add some code to CanvasJS that detects if the series has an entry and if not it sets the width of the column to zero?
I’m talking about updating CanvasJS itself you could then add a method for people to select if they want to remove blank columns in the series
I really need the above column chart with no reserved spacing for series if there is no entry
Thanks
April 6, 2017 at 6:36 pm #14773@ray,
Thanks for the suggestion. As of now, this feature is not inline with our current roadmap.
___
Suyash Singh
Team CanvasJS -
This reply was modified 8 years, 9 months ago by
You must be logged in to reply to this topic.