Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › Feature Requests & Feedback › Label Position in the middle of a stacked bar
Label Position in the middle of a stacked bar
- This topic has 9 replies, 2 voices, and was last updated 12 years, 5 months ago by
jaybe.
-
August 30, 2013 at 1:48 am #5171
Hi
I want to show the value if a stacked bar in the middle of every single bar. I only have two values. i want to have it like this.
|———-|————-|
|—–2—-|——4——|
|———-|————-|
But when i want to show the values on both (inside) it shows the following:
|———-|————-|
|———2|————-|
|———-|————-|
There is missing one value. So it is possible to get both labels in the middle of every bar ?
Thank you very much for this awesome lib :)August 30, 2013 at 10:35 am #5172Please make sure that you have set indexLabelPlacement property to “inside” in both the series.
Kindly take a look at the code-snippet below,
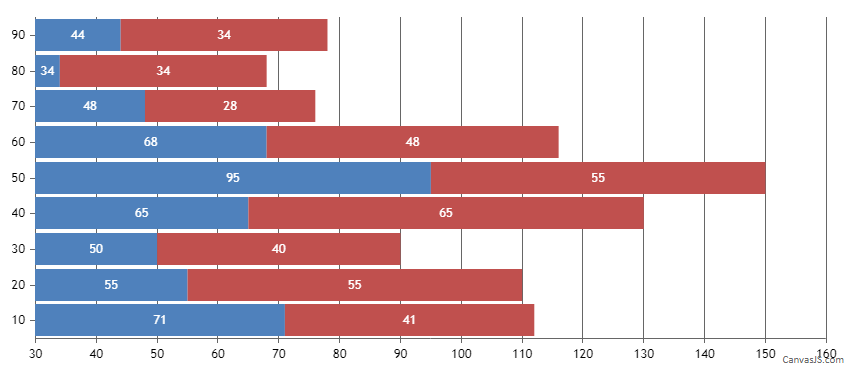
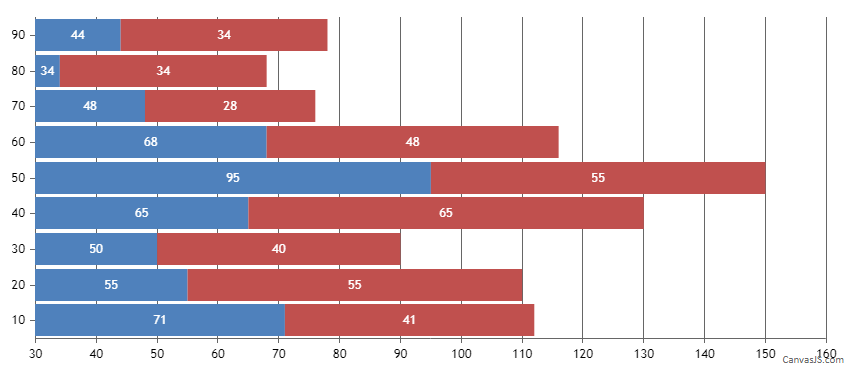
data: [ { indexLabel: "{y}", indexLabelFontColor:"white", indexLabelPlacement:"inside", type: "stackedBar", dataPoints: [ { x: 10, y: 71 }, { x: 20, y: 55}, { x: 30, y: 50 }, { x: 40, y: 65 }, { x: 50, y: 95 }, { x: 60, y: 68 }, { x: 70, y: 48 }, { x: 80, y: 34 }, { x: 90, y: 44} ] }, { indexLabel: "{y}", indexLabelFontColor:"white", indexLabelPlacement:"inside", type: "stackedBar", dataPoints: [ { x: 10, y: 41 }, { x: 20, y: 55}, { x: 30, y: 40 }, { x: 40, y: 65 }, { x: 50, y: 55 }, { x: 60, y: 48 }, { x: 70, y: 28 }, { x: 80, y: 34 }, { x: 90, y: 34} ] } ]Please take a look at this JSFiddle for an example on stackedBar chart with indexLabels placed inside.

-
This reply was modified 12 years, 5 months ago by
Sunil Urs.
August 30, 2013 at 10:54 am #5174The Problem only exists when both values are the same (e.g. “2”). If they are different it works.
My second question: Can i show them in the middle of the bar and not on the right side ?
August 30, 2013 at 11:24 am #5175And another question: How could i display more than one chart on one site. I tried:
<div id="chart1" style="height: 100px; width: 300px;"> </div> <div id="chart2" style="height: 100px; width: 300px;"> </div>That is my Code. But it only shows the last div :( (only one chart)
<script type="text/javascript"> //Chart fuer Tore Start window.onload = function () { var chart = new CanvasJS.Chart("chart_tore", { creditText: "", axisY:{ lineThickness:0, tickThickness:0, valueFormatString:" ",//space gridThickness:0, }, axisX:{ lineThickness:0, tickThickness:0, valueFormatString:" ",//space labelFontSize:0, }, title:{ //text: "Tore und dies unddas", fontSize:20, verticalAlign: "center", horizontalAlign: "left", }, toolTip: { enabled:false, }, data:[ { indexLabel: "{y}", indexLabelFontSize: 20, indexLabelPlacement: "inside", color: "#151515", type: "stackedBar100", dataPoints: [ {y: bartore_home, label: "Tore" }, ] }, { indexLabel: "{y}", indexLabelFontSize: 20, indexLabelPlacement: "inside", color: "#F2F2F2", type: "stackedBar100", dataPoints: [ {y: bartore_away, label: "Tore" }, ] }, ] }); chart.render(); } //Chart fuer Tore Ende //Chart fuer Gelb Start window.onload = function () { var chart = new CanvasJS.Chart("chart_gelb", { creditText: "", axisY:{ lineThickness:0, tickThickness:0, valueFormatString:" ",//space gridThickness:0, }, axisX:{ lineThickness:0, tickThickness:0, valueFormatString:" ",//space labelFontSize:0, }, title:{ //text: "Tore und dies unddas", fontSize:20, verticalAlign: "center", horizontalAlign: "left", }, toolTip: { enabled:false, }, data:[ { indexLabel: "{y}", indexLabelFontSize: 20, indexLabelPlacement: "inside", color: "#151515", type: "stackedBar100", dataPoints: [ {y: bargelb_home, label: "Tore" }, ] }, { indexLabel: "{y}", indexLabelFontSize: 20, indexLabelPlacement: "inside", color: "#F2F2F2", type: "stackedBar100", dataPoints: [ {y: bargelb_away, label: "Tore" }, ] }, ] }); chart.render(); } //Chart fuer Gelb Ende </script>August 30, 2013 at 12:58 pm #5176Sorry, am not able to reproduce the issue. I just tried with all same values (including 2s) and its working fine. here it is http://jsfiddle.net/hbLRr/5/
Can you please create a fiddle so that I can see it and figure out the issue.
In order to render more than one chart, place all of them inside a single window.onload event handler. window.onload can only have one event handler attached this way. Hence second one is replacing the first one in your case. Or you can simply use jQuery’s $(document).ready() method instead of window.onload
August 30, 2013 at 3:17 pm #5177Here is my Fiddle: http://jsfiddle.net/jaybe/Dd66M/
There both value are working. But on my local html version it does not work. It only shows the first value when both values are the same. Hmmm.
I thought it was because i dont have my div width to 100%. But this also dont work here on my version.PS: The thing with more charts is working now :) Thanks.
August 30, 2013 at 5:42 pm #5178Can you try downloading the latest version of CanvasJS and see if it works? I don’t remember this bug in any of the previous versions though.
August 30, 2013 at 6:05 pm #5180no changes after new download.but i found something interresting by chaning the browser width with my mouse while having the div width set on 100%. in some browser width i see both values. so when i set my div width on 399px it works. but when i set them to 398px or 400px it dont work. you can test it on my fiddle. dont know why.
Is there a way to set the values in the middle of the bar ?
Can i disable the label if the value is null ?August 30, 2013 at 7:58 pm #5189[UPDATE]
This issue has been resolved. Please take a look at our blog page for more information on the bug fixes and updates.
Kindly take a look at the image below,

I can confirm the issue… This is an interesting one. I’ll get to it at the earliest… Thanks for reporting… :)
>> Is there a way to set the values in the middle of the bar ?
As of now there isn’t a way to display the same at the middle of the bar. But am considering this feature as of now. Can confirm within a week.August 30, 2013 at 8:14 pm #5191Thank you very much for your work :)
-
This reply was modified 12 years, 5 months ago by
You must be logged in to reply to this topic.