Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › Chart Support › How to redisplay crosshairs across renders
How to redisplay crosshairs across renders
- This topic has 7 replies, 2 voices, and was last updated 4 years, 1 month ago by
rlong.
Tagged: crosshairs
-
October 19, 2021 at 11:18 pm #36068
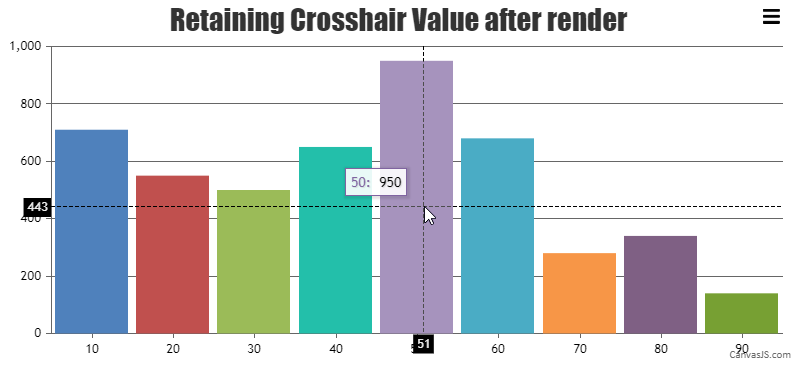
What I would like to do is automatically display the crosshairs wherever the cursor is after the chart has been rendered without requiring the cursor to move first. Is there any way I can do this? The closest I’ve been able to come is getting the current crosshair position and using showAt to display the crosshair after it has been rendered. But I ran into an issue with that because the crosshair drifts across renders when I do that. See this jsfiddle for an example https://jsfiddle.net/s28bcjek/. Simply hover over the chart and don’t move the mouse and you will see that the crosshair is slowing drifting downward.
A couple notes, I know that my solution will not get me exactly where I want to be because if the data changes across renders (as it often will in my actual use case) then the dimensions of the chart will also change which means that even if showAt was consistently displaying in the same place then the crosshairs would still drift away from the cursor, which is less than ideal. So if there is a better approach I would love to hear it. The other thing to note is that for some reason I have not observed drift on the x axis. Only the y axis. The last note is that for whatever reason, the showAt method does not seem to work for the Y2 axis at all. I don’t understand why but if you look at this jsfiddle, which is the same in every way from the one above except I’m using the Y2 axis, you’ll see that the crosshair will not display for the Y2 axis using the showAt method https://jsfiddle.net/md6whr1y/1/. This is also a problem because I need to use the Y2 axis for design purposes.
I know I’ve mentioned a few separate issues here but the one that I really care about is simply displaying the crosshair wherever the cursor already is after the chart has been rendered. If there is a simple way to do that then that’s all I care about. Thanks.
October 21, 2021 at 6:19 pm #36080What I would like to do is automatically display the crosshairs wherever the cursor is after the chart has been rendered without requiring the cursor to move first. Is there any way I can do this?
You can display the crosshairs at the last cursor position after rendering the chart by storing the last cursor position with respective to x and y axis in mousemove event callback function. After the chart render method is called, you can display the crosshair at last cursor position using showAt method. Please take a look at this below code snippet for the same.
setInterval(() => { chart.render(); //Check if crosshair positions is within plot area if( chart.axisX[0].bounds.x1 <= crossHairPositionX && chart.axisX[0].bounds.x2 >= crossHairPositionX && chart.axisY[0].bounds.y1 <= crossHairPositionY && chart.axisY[0].bounds.y2 >= crossHairPositionY) { if(crossHairPositionX != null && crossHairPositionY != null) { chart.axisX[0].crosshair.showAt(chart.axisX[0].convertPixelToValue(crossHairPositionX)); chart.axisY[0].crosshair.showAt(chart.axisY[0].convertPixelToValue(crossHairPositionY)); } } }, 1000); $(".canvasjs-chart-canvas").last().on("mousemove", function(e) { var parentOffset = $(this).parent().offset(); var relX = e.pageX - parentOffset.left; crossHairPositionX = relX; var relY = e.pageY - parentOffset.top; crossHairPositionY = relY; });Also check out this updated JSFiddle for complete working code.

The last note is that for whatever reason, the showAt method does not seem to work for the Y2 axis at all. I don’t understand why but if you look at this jsfiddle, which is the same in every way from the one above except I’m using the Y2 axis, you’ll see that the crosshair will not display for the Y2 axis using the showAt method
Thanks for reporting the use-case. It seems like a bug & we will fix it in our upcoming versions.
—-
Manoj Mohan
Team CanvasJSOctober 22, 2021 at 2:43 am #36089Thanks! This is working perfectly for me.
October 25, 2021 at 12:07 pm #36116We have just released v3.4.5 with the bug fix related to showAt method of secondary y-axis crosshair. Please refer to the release blog for more information. Do download the latest version from our download page and let us know your feedback.
—
Manoj Mohan
Team CanvasJSOctober 30, 2021 at 12:38 am #36169The showAt method is now working for the secondary axis but I think I found an issue with a combination of showAt, formatLabel, and snapToDataPoint. Take a look at this jsfiddle https://jsfiddle.net/L534j1s9/. You’ll see that it should be displaying the crosshair at 17 every second as it renders. For some reason it displays the crosshair at the correct location but the label says it is the lowest value, which is 5. You’ll see in this jsfiddle I removed the formatLabel and now it displays the correct data https://jsfiddle.net/2djpbuLe/. This one also displays the correct data if I leave the formatLabel but remove the snapToDataPoint https://jsfiddle.net/8f12r5ub/. So it seems like something about using the combination of all three of those methods is causing the label to be sent the wrong data. Can you confirm? Or am I doing something wrong?
November 2, 2021 at 6:46 pm #36189Thanks for reporting the use-case. There seems to be an issue with value parameter in labelFormatter of crosshair when snapToDataPoint for y-axis is set to true. We will fix it in our future releases.
—-
Manoj Mohan
Team CanvasJSNovember 15, 2021 at 6:50 pm #36273We have just released v3.4.6 with the bug fix related to incorrect value parameter in labelFormatter of crosshair when snapToDataPoint for y-axis is set to true. Please check out the release blog for more information. Do download the latest version from our download page and let us know your feedback.
—-
Manoj Mohan
Team CanvasJSDecember 6, 2021 at 3:19 am #36421I pulled down v3.4.6 and it is indeed fixed. Thank you for the quick follow up! I think we have everything we need now. You have been most helpful.
Thanks,
Robert
Tagged: crosshairs
You must be logged in to reply to this topic.