Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › Chart Support › How to manage graph size
How to manage graph size
- This topic has 9 replies, 4 voices, and was last updated 8 years, 8 months ago by
mujahid_102.
Tagged: fixed width, pie chart
-
April 13, 2017 at 1:34 pm #14856
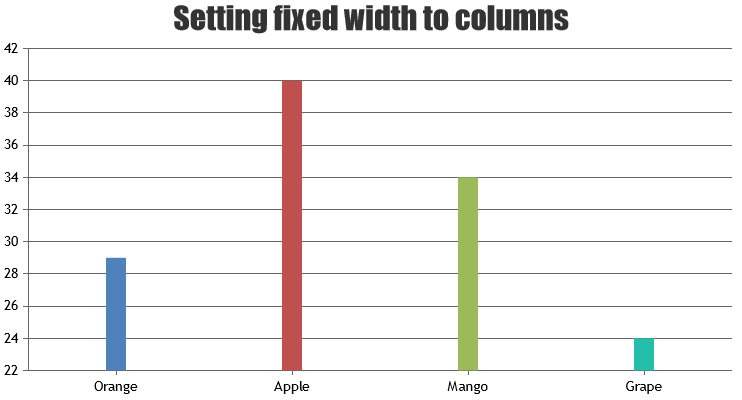
I am new at canvasJS. I am generating graph dynamically using loop. I am generating bar charts. I want to fix the bar width and total graph width. But now my graph comes different size based on number of bars. My code is:
var chart = new CanvasJS.Chart(divId,
{
theme: “theme3”,
animationEnabled: false,
title:{
text: chartTitle,
fontSize: 20
},
toolTip: {
shared: true
},
axisY: {
title: “Scale”,
labelFontSize: 12,
labelWrap: true,
interval: 1,
maximum: 5,
margin: 20
},
axisY2: {
title: “Scale”,
interval: 1,
maximum: 5
},
axisX: {
labelFontSize: 12,
labelFontColor: “black”,
interval:1,
labelWrap: true,
margin: 20
},
data: [
{
type: “bar”,
bevelEnabled: false,
dataPointWidth: 20,
name: “Self”,
legendText: “Individual”,
showInLegend: true,
indexLabel: “{y}”,
dataPoints:dataSelf
},
{
type: “bar”,
bevelEnabled: false,
dataPointWidth: 20,
name: “Supervisor”,
legendText: “Reporting Supervisor”,
axisYType: “secondary”,
showInLegend: true,
indexLabel: “{y}”,
dataPoints:dataBoss
}],
legend:{
cursor:”pointer”,
itemclick: function(e){
if (typeof(e.dataSeries.visible) === “undefined” || e.dataSeries.visible) {
e.dataSeries.visible = false;
}
else {
e.dataSeries.visible = true;
}
//chart.render();
}
},
});
chart.render();my existing graph like:
Y
|
|
|———————————-|
| |b
|———————————-|
|
|——————————|
| |a
|——————————|
|
——————————————–X
#First GraphY
|
|
|———————————-|c
|———————————-|
|
|——————————|b
|——————————|
|
|———————————-|
|———————————-|a
——————————————–X
#Second GraphI want second graph will be
Y
|
|
|———————————-|
| |c
|———————————-|
|
|——————————|
| |b
|——————————|
|
|———————————-|
| |a
|———————————-|
——————————————–XApril 13, 2017 at 7:56 pm #14859Seems like your code is incomplete. Can you kindly create JSFiddle reproducing the issue you are facing and share it with us so that we can look into the code / chart-options that you are using, understand the scenario better and help you out?
___
Suyash Singh
Team CanvasJSApril 14, 2017 at 5:45 pm #14866@Suyash Singh
Please see the link jsfiddle . Here two graphs. I want to show width of the bars and width of the graphs are equal size. label text will be breakdown if it is long.
Thank you
-
This reply was modified 8 years, 9 months ago by
mujahid_102.
-
This reply was modified 8 years, 9 months ago by
mujahid_102.
-
This reply was modified 8 years, 9 months ago by
mujahid_102.
-
This reply was modified 8 years, 9 months ago by
mujahid_102.
April 15, 2017 at 7:44 pm #14876You can set the width of the bars using the dataPointWidth property.

We observed that you are usingmin-widthfor setting the height which prevents the the height of the div getting lower than 360px in your case but it is not an absolute value. It would be better if you could follow something like :
<div id="chartContainer" style="height: 360px; width: 100%;"></div>The label text clips only when the text is very long. If you are still facing some issue, can you please create a jsfiddle reproducing the label clipping?
Also kindly elaborate what do you mean by total graph width.
___
Suyash Singh
Team CanvasJSApril 23, 2017 at 10:22 pm #14925can someone please help me
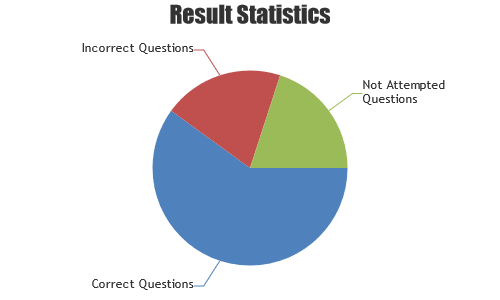
i’m not able to reduce the size of the piechart
i have to use it in inside a particular div but its going out of that
please see to it
i’ve already removed the footer partplease help
regards,
pragyanApril 24, 2017 at 9:30 am #14929Pragyan,
By default Chart takes the size of its container (if set). So you can just set the width and height of the container in which you are going to place the chart as shown below:
<div id="chartContainer" style="height: 300px; width: 500px;">Else you can also set the same using “width” and “height” property in chart options.
var chart = new CanvasJS.Chart(“chartContainer”, { width:600,//in pixels height:800,//in pixels title: { text: ” Chart Title “, } ... ... }If this doesn’t solve your issue, kindly create jsfiddle reproducing the issue you are facing so that we can look into your code and help you better?
—
Vishwas R
Team CanvasJSApril 24, 2017 at 7:48 pm #14933as instructed by you, Vishvas
i have changed the js
i have written widht and height in js
but now its not even showing the graphplease see to it
jsfiddle : https://jsfiddle.net/3yenbxtk/1/
thankks
regards,
pragyanApril 25, 2017 at 9:08 am #14936Pragyan,
width and height properties of the chart should be numeric. In the JSFiddle that you have shared, the values passed seems to be incorrect. Passing numeric values seems to be working fine in this case. Please take a look at this updated jsfiddle for working code.

—
Vishwas R
Team CanvasJSMay 3, 2017 at 12:13 pm #14989Thanks, The problem is solved
-
This reply was modified 8 years, 9 months ago by
Tagged: fixed width, pie chart
You must be logged in to reply to this topic.