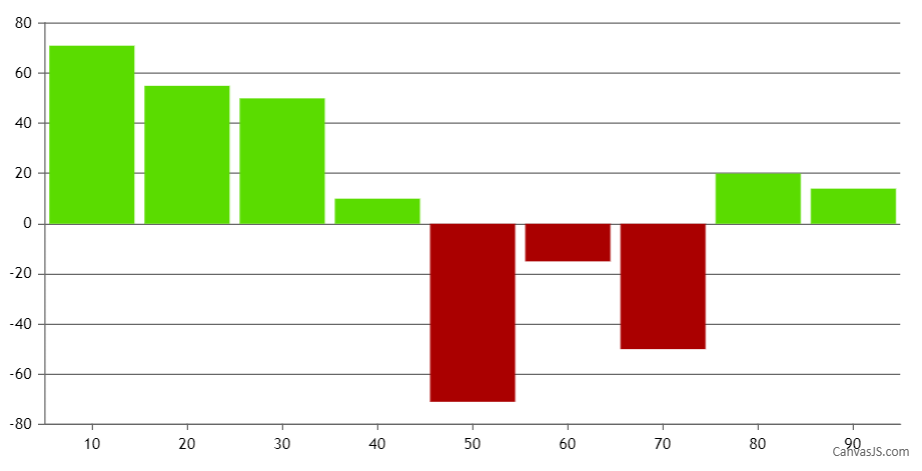
how to change color of column in column chart based on values
- This topic has 1 reply, 2 voices, and was last updated 6 years, 3 months ago by .
Viewing 2 posts - 1 through 2 (of 2 total)
Viewing 2 posts - 1 through 2 (of 2 total)
You must be logged in to reply to this topic.