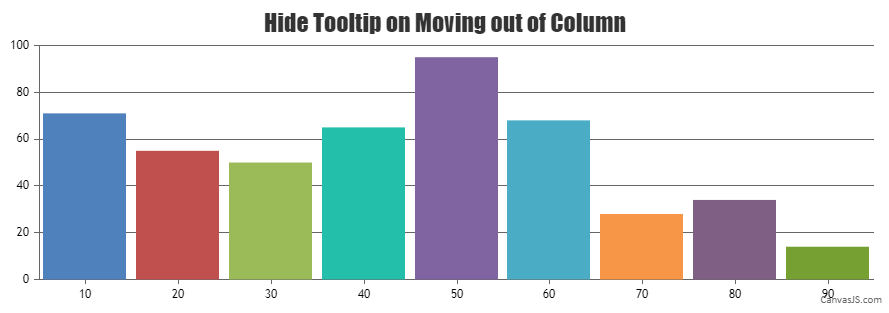
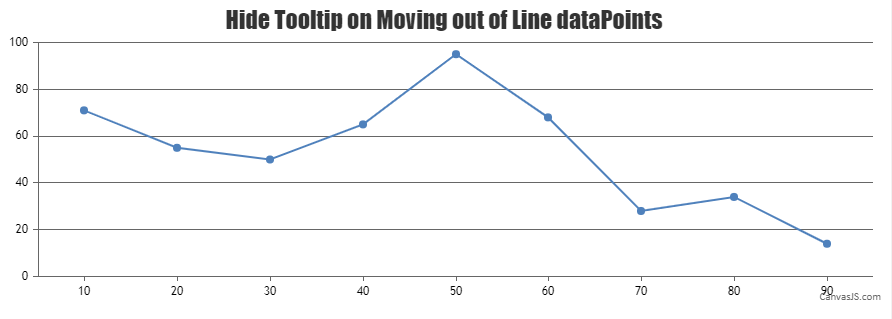
Hiding tooltip when mouse out of the point
- This topic has 3 replies, 2 voices, and was last updated 3 years, 8 months ago by .
Viewing 4 posts - 1 through 4 (of 4 total)
Viewing 4 posts - 1 through 4 (of 4 total)
You must be logged in to reply to this topic.