Sample data
[{x: 1613323768000, y: 573, a: 1, b: 20, c: 1, d: 1, e: 11, f: 1, g: 800, h: 612, i: 0, j: 0},
{x: 1613323440000, y: 600, a: 0, b: 20, c: 3, d: 0, e: 12, f: 72, g: 664, h: 468, i: 987, j: 269},
{x: 1613322642000, y: 600, a: 0, b: 20, c: 3, d: 0, e: 12, f: 72, g: 664, h: 468, i: 987, j: 268},
{x: 1613322506000, y: 574, a: 1, b: 20, c: 1, d: 1, e: 11, f: 1, g: 800, h: 612, i: 0, j: 0},
{x: 1613321840000, y: 600, a: 0, b: 20, c: 3, d: 0, e: 12, f: 72, g: 664, h: 468, i: 987, j: 268},
{x: 1613321240000, y: 577, a: 99, b: 21, c: 1, d: 1, e: 11, f: 0, g: 800, h: 612, i: 0, j: 0},
{x: 1613321045000, y: 600, a: 0, b: 20, c: 3, d: 0, e: 12, f: 71, g: 664, h: 468, i: 987, j: 268},
{x: 1613320243000, y: 600, a: 0, b: 21, c: 3, d: 0, e: 12, f: 71, g: 664, h: 468, i: 987, j: 268},
{x: 1613319958000, y: 573, a: 99, b: 21, c: 1, d: 1, e: 11, f: 0, g: 800, h: 612, i: 0, j: 0}]
x is timestamp
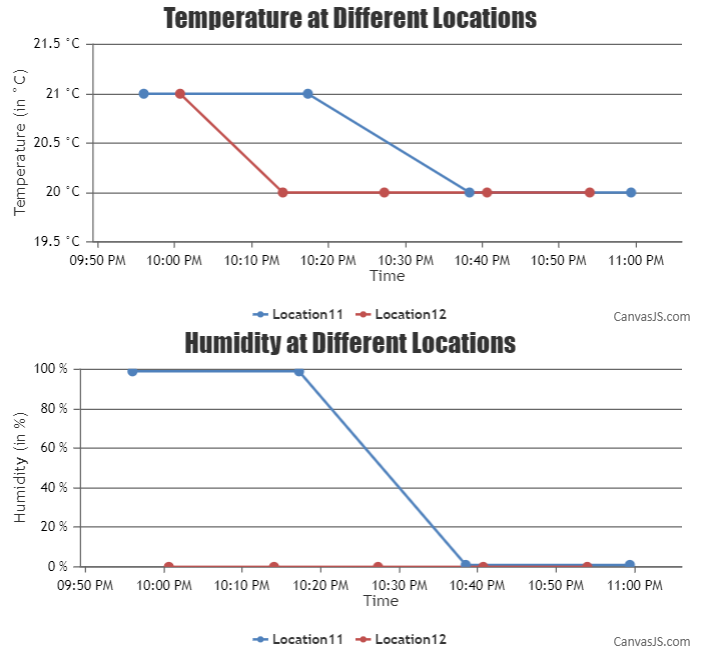
e is location, b is temperature, g is memory, a is humidity
Graph1: Temparature… One line for each location
Graph2: Humidity… One line for each location
and so on..
-
This reply was modified 4 years, 11 months ago by
 sksingh20.
sksingh20.