@tilakbhanugmail-com,
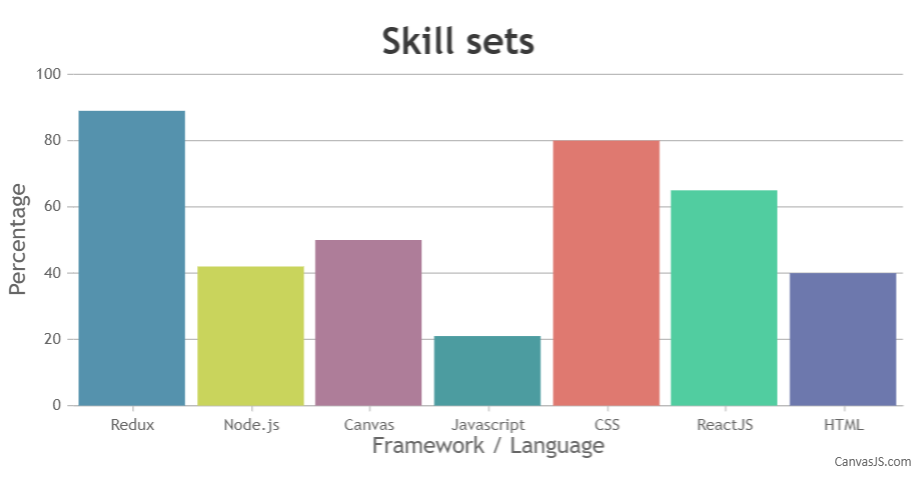
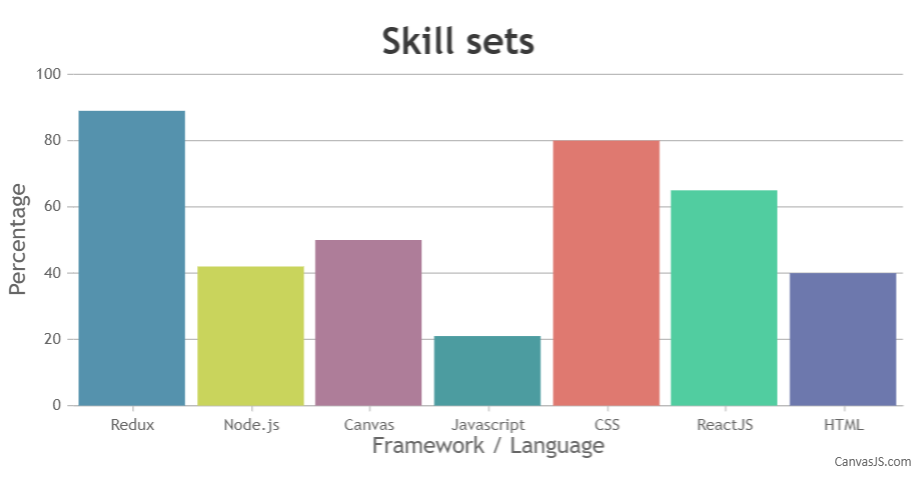
To create a chart with draggable dataPoints you can attach event handlers to div with id "canvasjs-react-chart-container-0" in React so as to perform necessary actions when user clicks or drags inside the div as shown in the code snippet below:
$("#canvasjs-react-chart-container-0 > .canvasjs-chart-container").on({
mousedown: function(e) {
_this.mouseDown = true;
_this.getPosition(e);
_this.searchDataPoint();
},
mousemove: function(e) {
_this.getPosition(e);
if(_this.mouseDown) {
clearTimeout(_this.timerId);
_this.timerId = setTimeout(function(){
if(_this.selected != null) {
chart.data[0].dataPoints[_this.selected].y = _this.yValue;
chart.render();
}
}, 0);
}
else {
_this.searchDataPoint();
if(_this.changeCursor) {
chart.data[0].set("cursor", "n-resize");
} else {
chart.data[0].set("cursor", "default");
}
}
},
mouseup: function(e) {
if(_this.selected != null) {
chart.data[0].dataPoints[_this.selected].y = _this.yValue;
chart.render();
_this.mouseDown = false;
}
}
});
Please take a look at this Sample Project for a working example with sample code.
Considering this as duplicate of React CanvasJS: Drag Data Points and closing the thread.

—
Vishwas R
Team CanvasJS