Hi,
Is it possible to display only integer value on the axis?
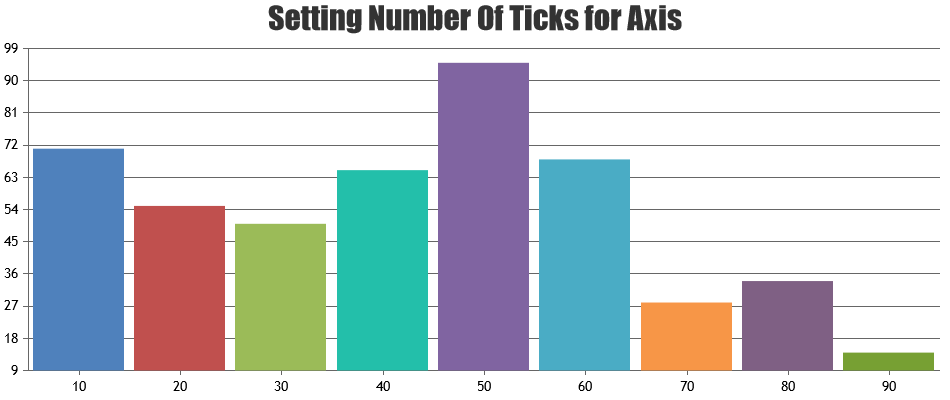
So for instance we have next data points
dataPoints: [
{ y: 71, x: 1},
{ y: 55, x: 2},
{ y: 50, x: 3},
{ y: 65, x: 4},
{ y: 95, x: 5},
{ y: 68, x: 6},
{ y: 28, x: 7},
{ y: 34, x: 8},
{ y: 14, x: 9}
]
}
and when we try to zoom our then chart starts display float values for ticks, like 3, 3.5, 4, etc. but we need to have just 3, 4, 5…
Please, see an example: https://jsfiddle.net/tn2u0650/18/
Thanks
-
This topic was modified 7 years, 9 months ago by
 psergey.
psergey.