Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › Chart Support › datetime format
datetime format
- This topic has 5 replies, 4 voices, and was last updated 7 years, 8 months ago by
Priyanka M S.
Tagged: samaneh.azmoodeh@gmail.com
-
May 22, 2014 at 9:30 pm #6297
Hi,
Currently the only way I found to send datetime x values from PHP to canvasjs is converting all in PHP to timeStamps.
Is possible to use other format like ‘yyyy-mm-dd’ or ‘yyyy-mm-dd hh:mm’?
Something like:xValueType: “dateTime”,
xValueFormat:”YYYY-MM-DD”,Br,
Daniel-
This topic was modified 11 years, 8 months ago by
Daniel Silva.
-
This topic was modified 11 years, 8 months ago by
Daniel Silva.
May 22, 2014 at 10:35 pm #6300As of now only timestamps or date objects can be assigned to x. Other formats are not supported yet.

—
Sunil UrsMay 23, 2014 at 2:11 am #6302Ok, I can work with that.
thanksMay 26, 2018 at 10:43 pm #20878Hello
I hope you’re fine
I store the received data in a file data base as follows:
[“0.4″,”0.4″,”0.5″,”0.43”,1522731408]
[“0.3″,”0.3″,”0.3″,”0.39”,1522731468]
[“0.3″,”0.3″,”0.3″,”0.33”,1522731529]
[“0.2″,”0.2″,”0.2″,”0.25”,1522731590]
[“0.1″,”0.1″,”0.1″,”0.2”,1522731650]
[“0.1″,”0.1″,”0.0″,”0.15”,1522731711]
[“0.1″,”0.0″,”0.0″,”0.12”,1522731771]
[“0.0″,”0.0″,”0.0″,”0.09”,1522731832]
[“0.2″,”0.0″,”0.0″,”0.08”,1522731892]
[“0.1″,”0.0″,”0.0″,”0.07”,1522731953]
[“0.0″,”0.0″,”0.0″,”0.06”,1522732013]
[“0.1″,”0.0″,”0.1″,”0.06”,1522732074]
[“0.1″,”0.0″,”0.0″,”0.06”,1522732135]
[“0.0″,”0.1″,”0.2″,”0.05”,1522732195]
[“0.0″,”0.0″,”0.0″,”0.05”,1522732256]
[“0.1″,”0.0″,”0.0″,”0.06”,1522732316]
[“0.1″,”0.0″,”0.0″,”0.05”,1522732377]
[“0.1″,”0.0″,”0.1″,”0.04”,1522732437]
[“0.0″,”0.0″,”0.1″,”0.03”,1522732498]
[“0.1″,”0.0″,”0.1″,”0.03”,1522732559]
[“0.1″,”0.0″,”0.0″,”0.04”,1522732619]The first four are the data, and the last number is the timestamps
Now I do not need past information
And I want to erase the previous day’s information
How should I do this?
Can you give us an exact example?
thank youMay 29, 2018 at 5:12 pm #20898@samira.2018
You can eliminate the past dataPoint values by comparing timestamps of individual dataPoints against the current time.
Kindly take a look at the code snippet below,
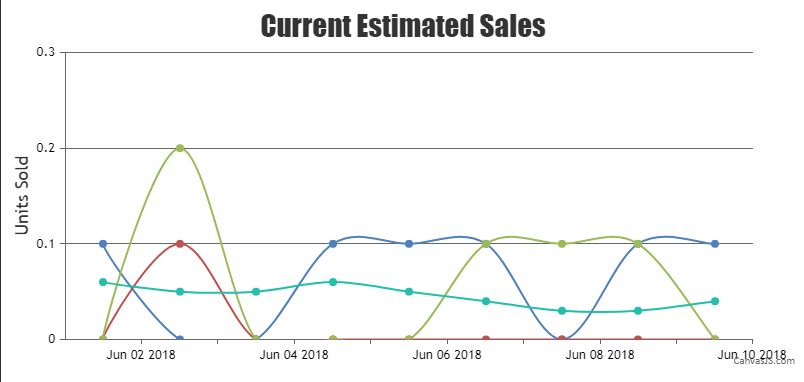
function addDps(chart){ var currentTime = new Date().getTime(); for (var i = 0; i < dps.length; i++) { if((dps[i][4] >= 1527835332000)){ dataPoints1.push({ x: new Date(dps[i][4]), y: parseFloat(dps[i][0]) }); dataPoints2.push({ x: new Date(dps[i][4]), y: parseFloat(dps[i][1]) }); dataPoints3.push({ x: new Date(dps[i][4]), y: parseFloat(dps[i][2]) }); dataPoints4.push({ x: new Date(dps[i][4]), y: parseFloat(dps[i][3]) }); } } }Please take a look at this JSfiddle for an example with complete code on displaying chart after removing all previous days data from current time.

__
Priyanka M S
Team CanvasJS -
This topic was modified 11 years, 8 months ago by
Tagged: samaneh.azmoodeh@gmail.com
You must be logged in to reply to this topic.