Hi,
I have built a report using canvasjs charts.
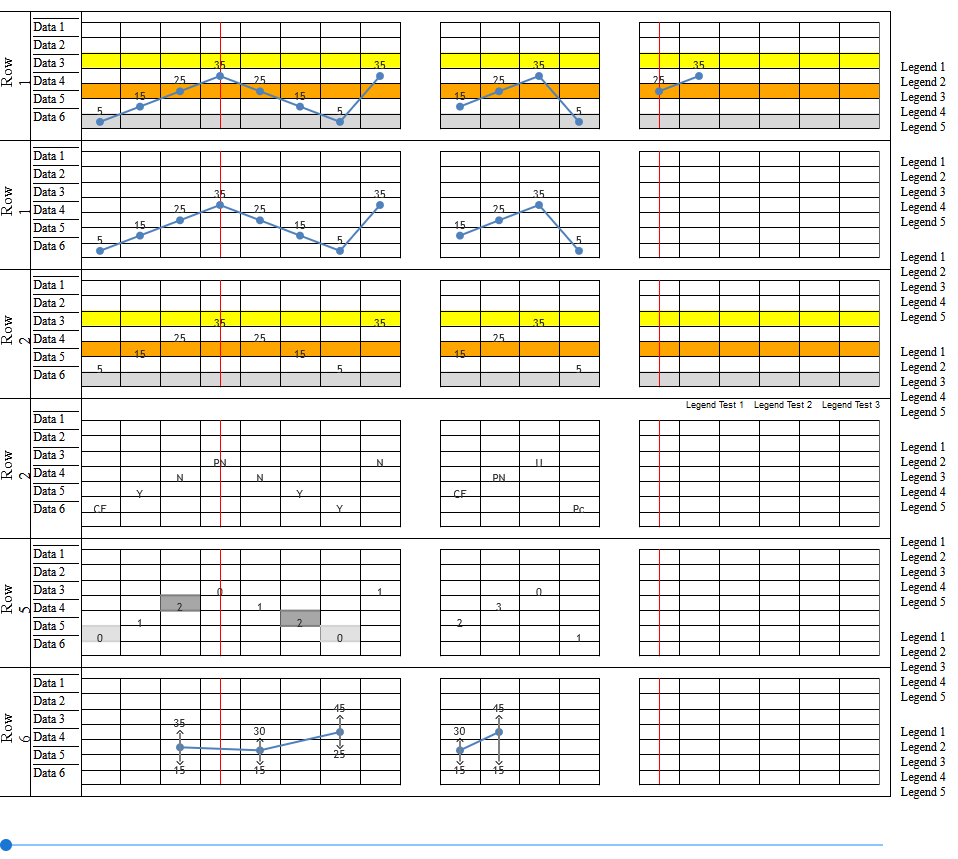
chart is shown in the form of a grid view. If I increase the y-axis maximum value, then the chart height gets adjusted accordingly. I calculate the chart height from the number of data that i have specified in the column 2. The more you add data to the below array , that many number of rows will be displayed and then you can adjust the y-axis maximum value also to show the equivalent rows as the 2nd column. This works perfectly.
column2: [‘Data 1’, ‘Data 2’, ‘Data 3’, ‘Data 4’, ‘Data 5’, ‘Data 6’],
[Link removed]
But if I increase the x-axis maximum value, then the chart width remains the same but the space between the vertical grid lines getting shrinked. Which should not happen. Because we are planning to put a horizontal scroll bar and as and when the scroll bar moves to the left or the right the data in the chart has to be updated.
Can you plz fix the vertical grid space and add a scroll bar to the chart so that when we scroll all the charts data should be updated. so we just need 1 scroll bar for the whole report.
-
This topic was modified 2 years, 6 months ago by
 Adithya Menon.
Adithya Menon.
-
This topic was modified 2 years, 6 months ago by
 meenasiva. Reason: project link updated
meenasiva. Reason: project link updated
-
This topic was modified 2 years, 6 months ago by
 Manoj Mohan.
Manoj Mohan.