Hello,
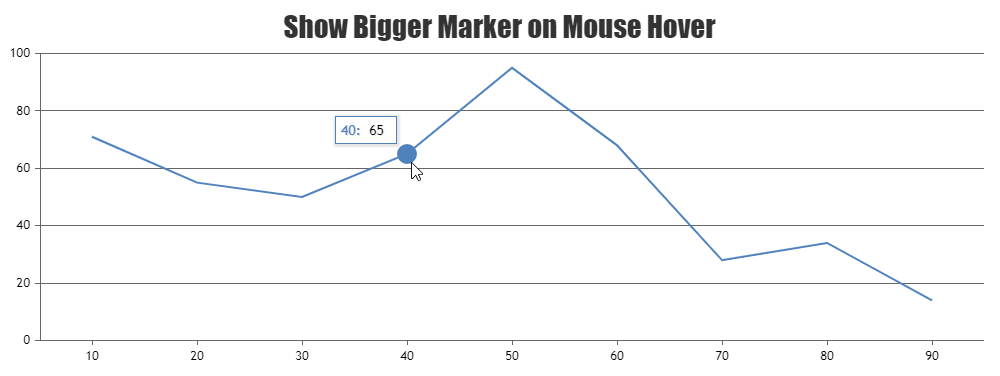
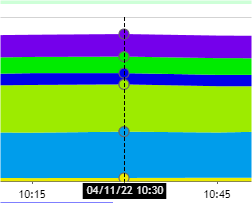
I have an area chart and I’d like for markers to be hidden by default, but displayed with a custom markerSize when tooltip is visible.
Unfortunately it looks like the api makes it impossible because:
1. “markerSize” has to be set to “0” in order to hide markers by default(which is unintuitive to be honest, an option like “showByDefault” would make it a non-issue)
2. there is no event for when tooltip is displayed
3. mouseover and mousemove events only trigger for the line, not for the entire area unlike the event tooltips use internally
Here’s the example:
http://jsfiddle.net/1nkkanot/1/
Did I miss something or is it not possible to achieve?
Thank you.