I have spent a day working on this. When I pass the dataString variable it throws exception : 0x800a138f – JavaScript runtime error: Unable to get property ‘getTime’ of undefined or null reference. But when I past the value of the string it works. Please help! Fiddle code below:
var dataString = "{ x: new Date(2017,06,13), y: 490 } , { x: new Date(2017,06,14), y: 403 } , { x: new Date(2017,06,15), y: 452 }";
alert(dataString);
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title: {
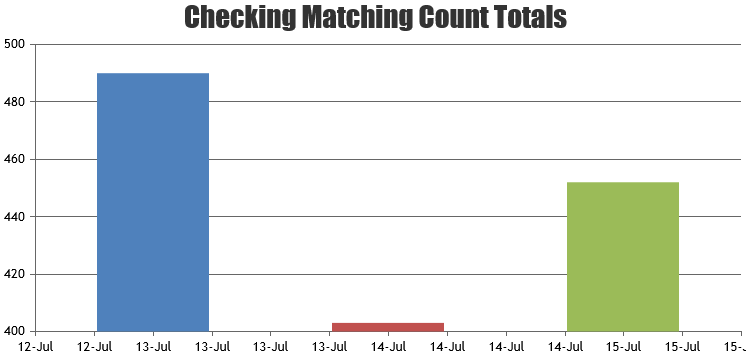
text: "Checking Matching Count Totals"
},
axisX: {
valueFormatString: "DD-MMM"
},
data: [{
type: "column",
dataPoints: []
}]
});
chart.options.data[0].dataPoints.push(dataString);
chart.render();