Hello,
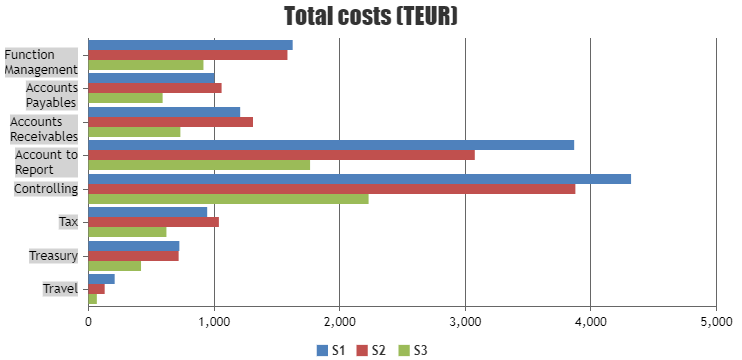
I have created a horizontal bar chart with some multiline labels and I cannot get to align the mulit-line labels nicely.
My “X” axis is on the left and my problems are:
– labelTextAlign: “left” is ignored on the X axis
– vertical alignment of multiline labels is not centered (the label starts in the center, but is not aligned on the center)
My problem is with the 1st and the 3rd label in the following example.
https://jsfiddle.net/ghrnmypq/
Increasing the maximum label width is not an option as I will have several charts side by side.
Can somebody help my to understand what I did wrong ?