Login to Ask a Question or Reply
Home › Forums › Chart Support › Canvas will not work for me › Reply To: Canvas will not work for me
May 11, 2015 at 6:30 pm
#8711
Clow,
After looking into your code we have come across few issues in your code which are mentioned below :
1) Before creating a chart object you are trying to assign result to it’s options chart.options.data[0].dataPoints = result; Which will throw an error “Uncaught TypeError: Cannot read property ‘options’ of undefined”.
2) Before making an AJAX request you are not including jQuery file which will throw an error “Uncaught ReferenceError: $ is not defined”.
3) The way you are assigning result as well hard coded data to dataPoints is syntactically wrong
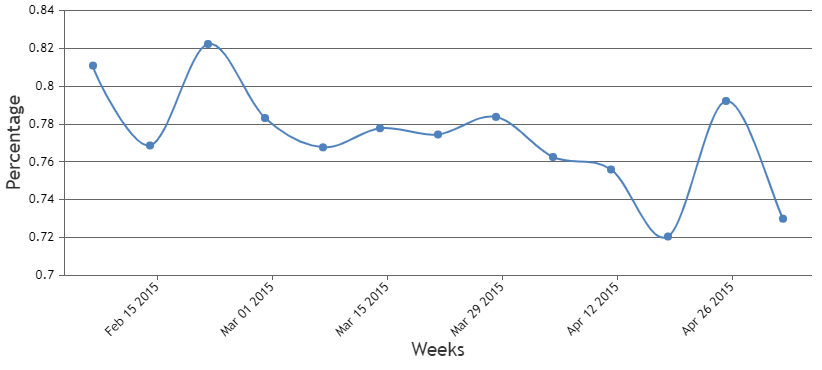
Please refer to the below code with issue fixed:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://canvasjs.com/assets/script/jquery-1.11.1.min.js"></script>
<script src="https://cdn.canvasjs.com/canvasjs.min.js"></script>
<script>
window.onload = function () {
$.getJSON("data.php", function (result) {
var chart = new CanvasJS.Chart("chartContainer", {
axisX: {
title: "Weeks",
//interval: 1,
//intervalType: "day",
labelAngle: -45
},
axisY: {
title: "Percentage",
},
data: [
{
type: "spline",
dataPoints: result
}
],
legend: {
cursor: "pointer",
itemclick: function (e) {
if (typeof (e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
} else {
e.dataSeries.visible = true;
}
chart.render();
}
}
});
chart.render();
});
}
</script>
</head>
<body>
<div id="chartContainer" style="width: 50%; height: 300px"></div>
</body>
</html>
__
Anjali