Login to Ask a Question or Reply
Home › Forums › Chart Support › indexLabelPlacement for line graph › Reply To: indexLabelPlacement for line graph
September 11, 2024 at 7:22 pm
#45872
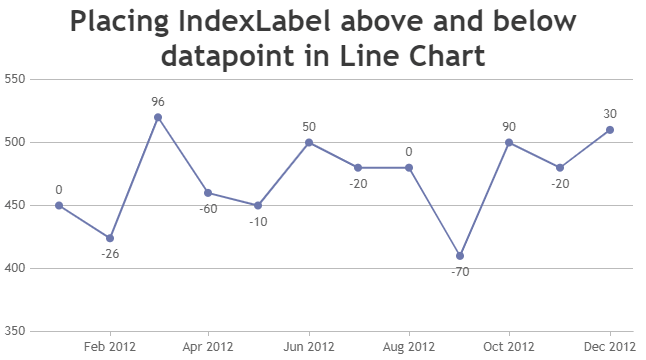
You can use scatter chart to display indexLabel above and below the datapoint marker as shown in the code snippet below.
var indexLabelSeries = {
type: "scatter",
markerSize: 0,
highlightEnabled: false,
toolTipContent: null,
dataPoints: []
};
for(var i=0; i<chart.data[0].dataPoints.length; i++) {
var dp = chart.data[0].dataPoints[i];
lastDp = i > 0 ? chart.data[0].dataPoints[i-1].y : chart.data[0].dataPoints[i].y;
labelPlacement = lastDp > chart.data[0].dataPoints[i].y ? "below": "above";
indexLabelSeries.dataPoints.push({
x: dp.x,
y: chart.axisY[0].convertPixelToValue(chart.axisY[0].convertValueToPixel(dp.y) + (chart.data[0].markerSize + (labelPlacement == "below" ? -42 : -16 )) * (labelPlacement == "below" ? -1 : 1) ),
indexLabel: "" + (chart.data[0].dataPoints[i].y - lastDp)
});
}
chart.options.data.push(indexLabelSeries)
chart.render();
Also, check out this JSFiddle for complete code.

—-
Manoj Mohan
Team CanvasJS