@sameer89,
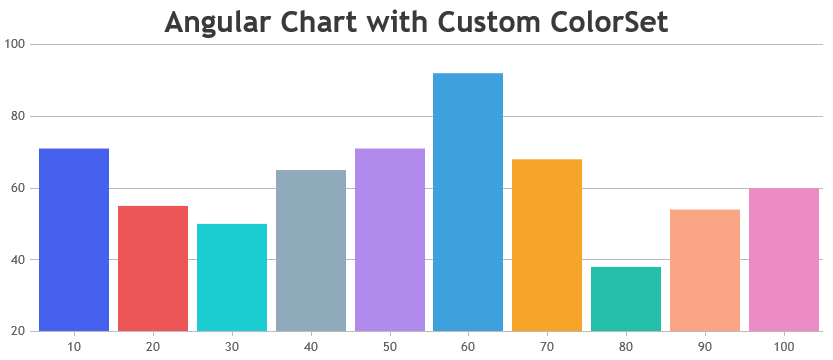
You can import CanvasJS from angular-charts package to add custom colorset as shown in the code-snippet below.
import { CanvasJS } from '@canvasjs/angular-charts';
CanvasJS.addColorSet('customColorSet', ['#4661EE', '#EC5657', '#1BCDD1', '#8FAABB', '#B08BEB', '#3EA0DD', '#F5A52A', '#23BFAA', '#FAA586', '#EB8CC6']);
Please take a look at this Stackblitz for an example of the same.

—
Vishwas R
Team CanvasJS