Login to Ask a Question or Reply
Home › Forums › Chart Support › Adjacent div is slightly misaligned with chart rows › Reply To: Adjacent div is slightly misaligned with chart rows
October 20, 2023 at 7:15 pm
#43934
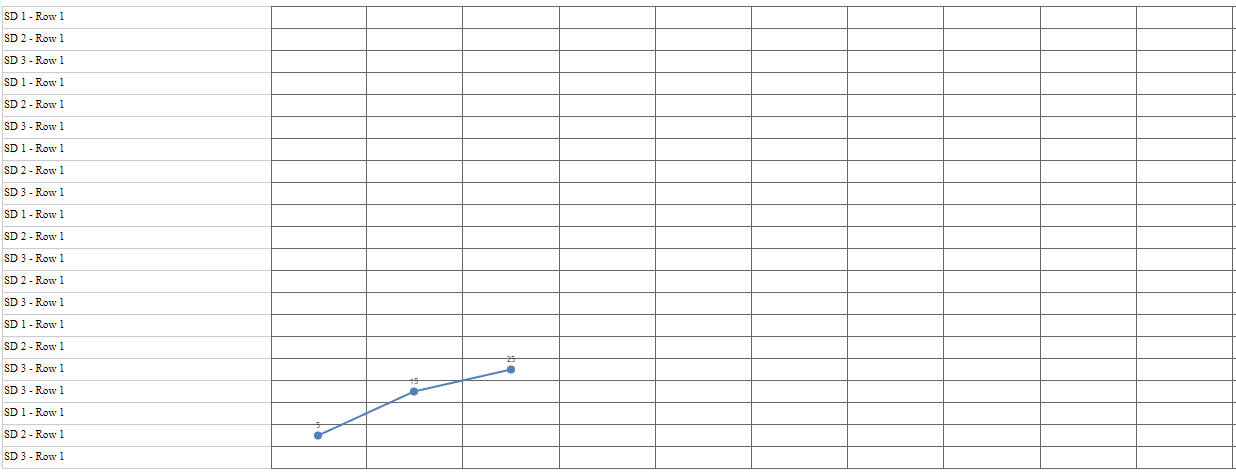
Since you are passing border width as 1.5px for the rows, there is some round off issue which results in misalignment with chart gridlines. Passing integer value to border-width and height to row seems to align properly with chart gridlines.
.row-with-border {
border: 1px solid #ccc;
height: 22px;
}
.row-with-border:last-child {
border-bottom-width: 1px;
height: 23px;
}
Also, check out this updated sample project for complete working code.

—–
Manoj Mohan
Team CanvasJS