Login to Ask a Question or Reply
Home › Forums › Chart Support › about chart scroll › Reply To: about chart scroll
January 10, 2023 at 6:36 pm
#41916
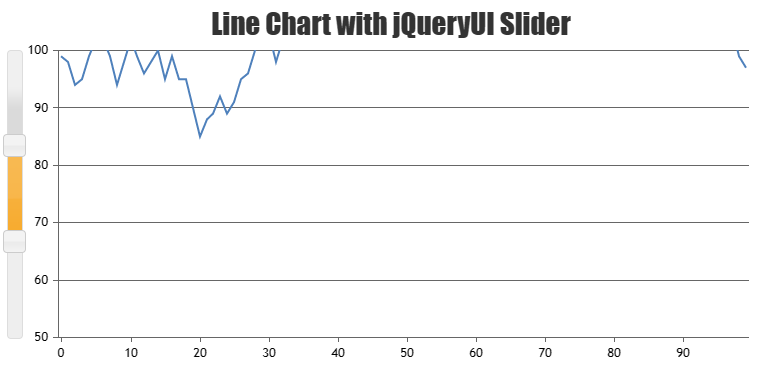
Adding scroller to y-axis is not available as a built-in feature as of now. However, you can place JQuery UI slider vertically to achieve the same as shown in the code-snippet below,
$("#slider").slider({
range: true,
orientation: "vertical",
min: chart.axisY[0].get("minimum"),
max: chart.axisY[0].get("maximum"),
values: [ 50, 100 ], //Default zoom state
slide: function( event, ui ) {
chart.axisY[0].set("viewportMinimum", ui.values[0], false);
chart.axisY[0].set("viewportMaximum", ui.values[1]);
}
});Please take a look at this JSFiddle for an example along with complete code.

—
Adithya Menon
Team CanvasJS