Login to Ask a Question or Reply
Home › Forums › StockChart Support › rangeChanged not firing rangeChanging event type › Reply To: rangeChanged not firing rangeChanging event type
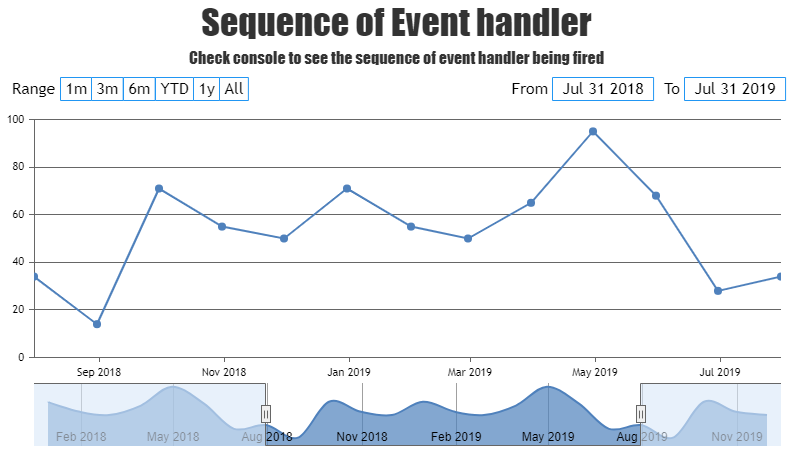
rangeChanging and rangeChanged are two different type of event handler which are fired before and after range is changed respectively. rangeChanging can be used to change chart options without any need to call render method to update the options in rangeChanging event handler. But in case of rangeChanged event, you need to call the render method again in order to reflect the change in chart options in the rangeChanged event handler. Please take a look at this JSFiddle for an example demonstrating the sequence in which rangeChanging and rangeChanged event handler is fired.

Furthermore, the “rangeChanged” event.type would seem to be over firing. I would have expected the “rangeChanging” event to fire during “onmousemove” as the user is dragging the slider and then the “rangeChanged” event.type would fire “onmouseup” as the user releases the slider. This would allow us to avoid unnecessary updates as the user is selecting their date range or update immediately depending on which event.type is fired.
You can set dynamicUpdate property of navigator to false to fire rangeChanged or rangeChanging event on mouseup in order to stop unneccessary updates while changing the range on mousemove. Please take a look at this updated JSFiddle for an example on the same.
—–
Manoj Mohan
Team CanvasJS