Login to Ask a Question or Reply
Home › Forums › Chart Support › Export CanvasJS to PDF › Reply To: Export CanvasJS to PDF
March 14, 2022 at 9:08 pm
#37140
Ragu,
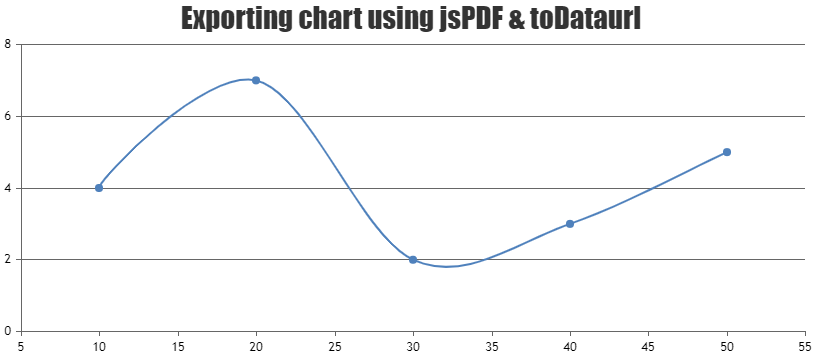
To export the chart in a pdf with a light theme, you can use chart.set() to change the theme to light1 or light2 right before fetching the base64 image of the chart as shown in the code-snippet below,
$("#exportButton").click(function(){
var pdf = new jsPDF();
var chartTheme = chart.get("theme");
chart.set("theme", "light2");
var canvas = $("#chartContainer .canvasjs-chart-canvas").get(0);
var dataURL = canvas.toDataURL();
chart.set("theme", chartTheme);
pdf.addImage(dataURL, 'JPEG', 0, 0);
pdf.save("download.pdf");
});Kindly take a look at this JSFiddle for an example on the same with complete code.