Login to Ask a Question or Reply
Home › Forums › StockChart Support › Speedo Meter Chart › Reply To: Speedo Meter Chart
February 21, 2022 at 8:06 pm
#37005
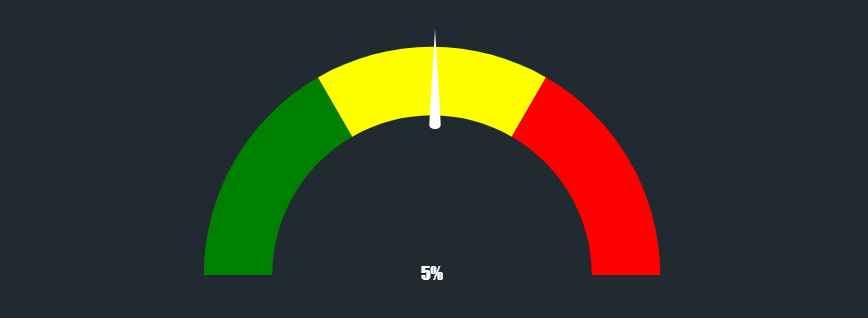
You can customize a DIV using CSS to visualize the needle as shown in the code snippet below –
HTML
<div class="speedometer__needle js-needle"></div>
CSS
.speedometer__needle {
position: absolute;
width: 30px;
height: 30px;
border-radius: 50%;
background: transparent;
top: 72%;
left: 50%;
transition: .3s ease-in-out;To position the needle at a specific point you can use CSS transform property. Please check the code snippet below –
$( '.js-needle' ).css({
'transform' : 'translate(-50%, -50%) rotate('+ (tickValue * 18.0) + 'deg)'
});Please check this JSFiddle for a working example which meets your requirement.

—
Thangaraj Raman
Team CanvasJS