Login to Ask a Question or Reply
Home › Forums › Chart Support › alignment of multiline label › Reply To: alignment of multiline label
September 22, 2021 at 9:17 pm
#35799
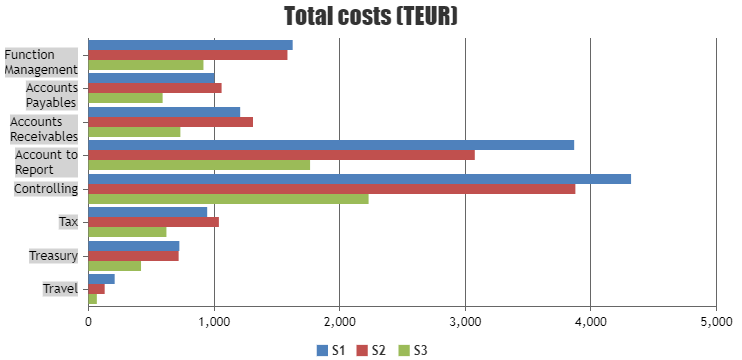
Setting labelTextAlign property allows you to align the text within particular label to left / center / right according to the line that has maximum width out of all the lines that are wrapped. In your example, label ‘Function Management’ and ‘Accounts Receivables’ is getting wrapped once its width crosses labelMaxWidth. Please take a look at this updated JSFiddle which highlights the region according to which axis labels are aligned to make it more clear about this use-case.

—
Ranjitha R
Team CanvasJS