@amir-muneer,
You can use toolTipContent to add image inside the toolTip as shown in the code snippet below –
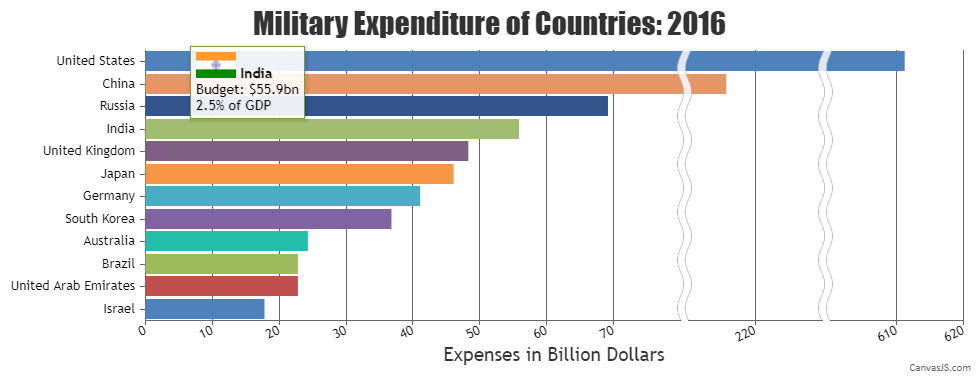
toolTipContent: "<img src=\"https://canvasjs.com/wp-content/uploads/images/gallery/javascript-column-bar-charts/\"{url}\"\" style=\"width:40px; height:20px;\"> <b>{label}</b><br>Budget: ${y}bn<br>{gdp}% of GDP",
Please take a look at this gallery page for an example along with working code on the same.

___________
Indranil Deo
Team CanvasJS