Login to Ask a Question or Reply
Home › Forums › Chart Support › Unable to left align labels on Bar chart › Reply To: Unable to left align labels on Bar chart
1. Config for axisX and axisY seem to be swapped with bar charts as opposed to column charts
In column charts, axisX is the horizontal and axisY is the vertical. In case of Bar charts, axisX is vertical and axisY is horizontal. In case of bar chart, if you like to set some properties for vertical axis, you will have to set it for axisX.
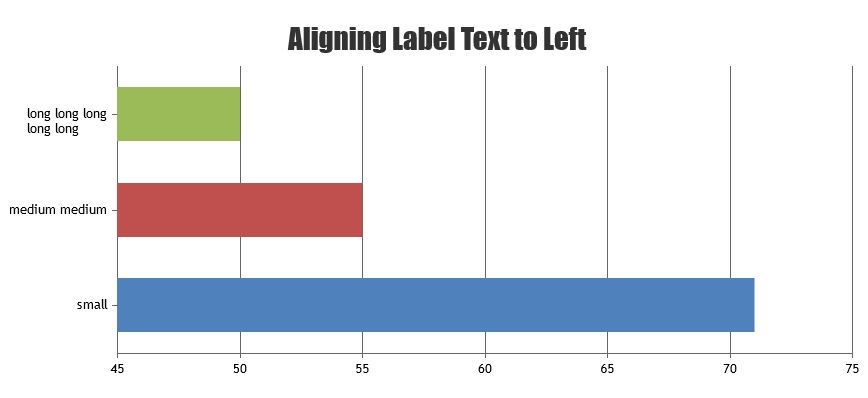
2. Changing either of these axes to labelTextAlign: ‘left’ does not left align the labels to the left margin
Setting labelTextAlign property allows you to align the text within particular label to left / center / right according to the line that has maximum width out of all the lines that are wrapped. In your example, label ‘long long long long long’ is getting wrapped after 3 times long making it the maximum width out of all the wrapped text. Please take a look at this updated JSFiddle where I have introduced a long text within a label which makes it more clear about this use-case.

—
Vishwas R
Team CanvasJS