Login to Ask a Question or Reply
Home › Forums › StockChart Support › Using with nextJs › Reply To: Using with nextJs
The error “document is not defined” is thrown because document is only available inside the browser and not on the server. Next js executes the code on server side and that’s why the error is thrown.
As a solution, you can use dynamic imports to import a chart component and pass ssr: false as the second argument. This way the imported module will only run inside the context of the browser.
For example if you want display the Chart as a component then import it dynamically as shown below :
const StockChart = dynamic(() => import("./Chart/StockChart"), { ssr: false });
Then use it like a component – <StockChart />
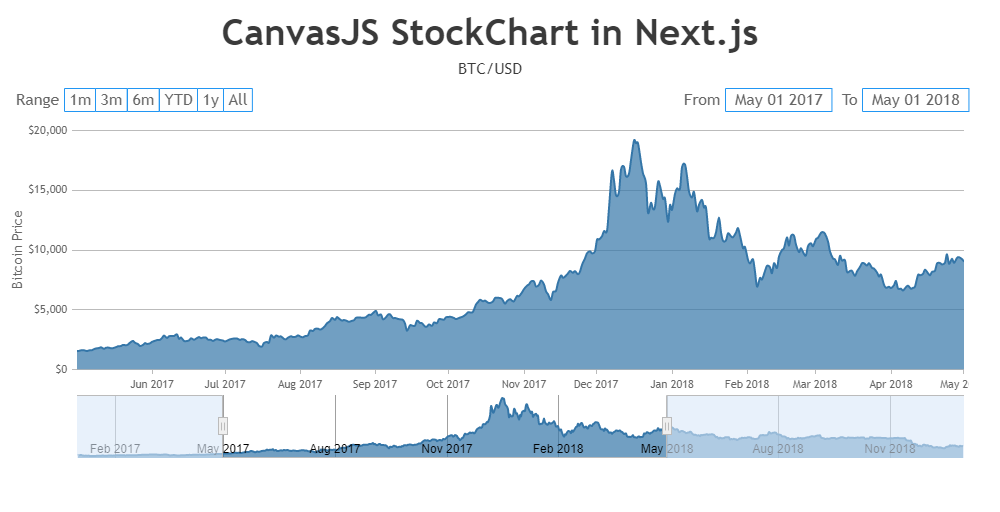
Please take a look at this working sample project to integrate CanvasJS in Next.js. Also, kindly refer to the instructions.txt file for steps to deploy the sample.

___________
Indranil Deo
Team CanvasJS