@jimginn,
By using toolTipContent property, you can customize both the (y-value & label) values displayed in the toolTip. The code snippet below shows how you can achieve the same:
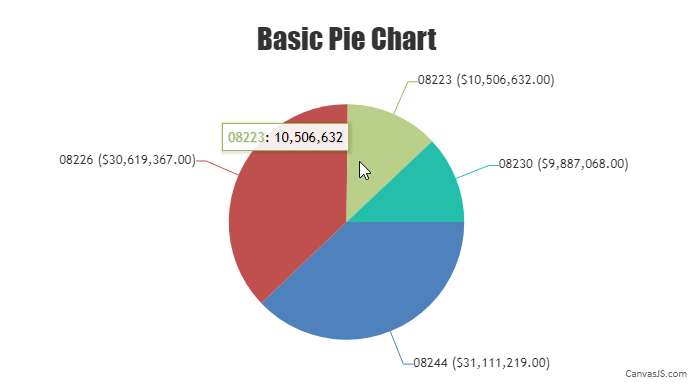
toolTipContent: "<span style='\"'color: {color};'\"'>0{label}</span>: {y}"
Please take a look at this JSFiddle for an example adding custom toolTip Content.

—
Adithya Menon
Team CanvasJS