Login to Ask a Question or Reply
Home › Forums › StockChart Support › zoomin/zoomout on wheel movement › Reply To: zoomin/zoomout on wheel movement
March 3, 2021 at 7:07 pm
#32958
You can zoom individual chart by rotating mouse-wheel by binding wheel event to the container of individual charts of StockChart. Please find the code snippet for the same below.
function addWheelZoom(stockChart) {
stockChart.charts[0].container.addEventListener("wheel", function(e){
e.preventDefault();
var slider = stockChart.navigator.slider;
var sliderMinimum = slider.get("minimum"),
sliderMaximum = slider.get("maximum");
var interval = (slider.get("maximum") - slider.get("minimum"))/50; // change interval based on the range of slider
var newMin, newMax;
if (e.deltaY < 0) {
newMin = sliderMinimum + interval;
newMax = sliderMaximum - interval;
}
else if (e.deltaY > 0) {
newMin = sliderMinimum - interval;
newMax = sliderMaximum + interval;
}
if(newMax < stockChart.navigator.axisX[0].get("maximum") || newMin > stockChart.navigator.axisX[0].get("minimum")) {
stockChart.navigator.slider.set("minimum", newMin, false);
stockChart.navigator.slider.set("maximum", newMax);
}
});
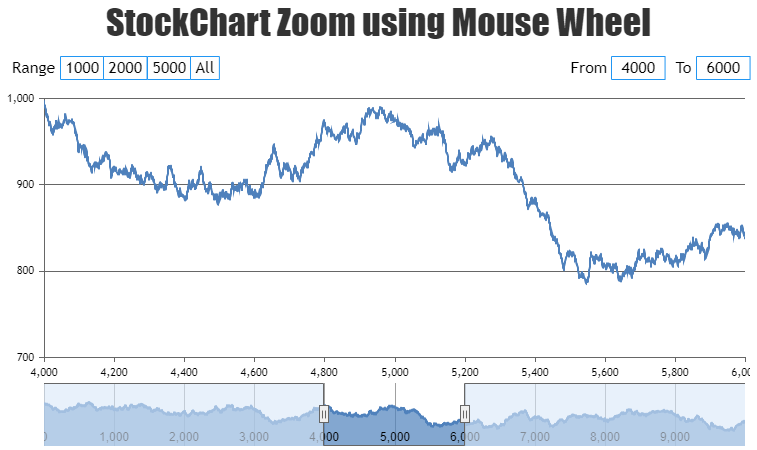
}Please take a look at this JSFiddle for a working example on zooming StockChart using mouse-wheel.

Considering this thread as duplicate of zoomin/zoomout on wheel movement. Hence Closing the same.
—
Vishwas R
Team CanvasJS