Login to Ask a Question or Reply
Home › Forums › Feature Requests & Feedback › Candlestick colours › Reply To: Candlestick colours
February 12, 2018 at 10:11 am
#19402
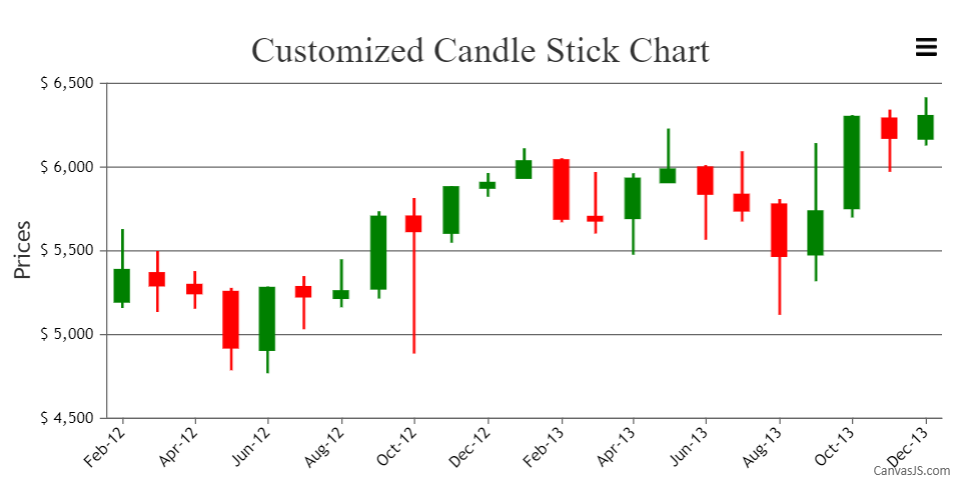
You can set dataPoint color based on the the dataPoint value, whether its rising or falling. Please check this jsfiddle for an example.
function changeBorderColor(chart){
var dataSeries;
for( var i = 0; i < chart.options.data.length; i++){
dataSeries = chart.options.data[i];
for(var j = 0; j < dataSeries.dataPoints.length; j++){
dataSeries.dataPoints[j].color = (dataSeries.dataPoints[j].y[0] <= dataSeries.dataPoints[j].y[3]) ? (dataSeries.risingColor ? dataSeries.risingColor : dataSeries.color) : (dataSeries.fallingColor ? dataSeries.fallingColor : dataSeries.color);
}
}
}
—
Vishwas R
Team CanvasJS