@gregoff
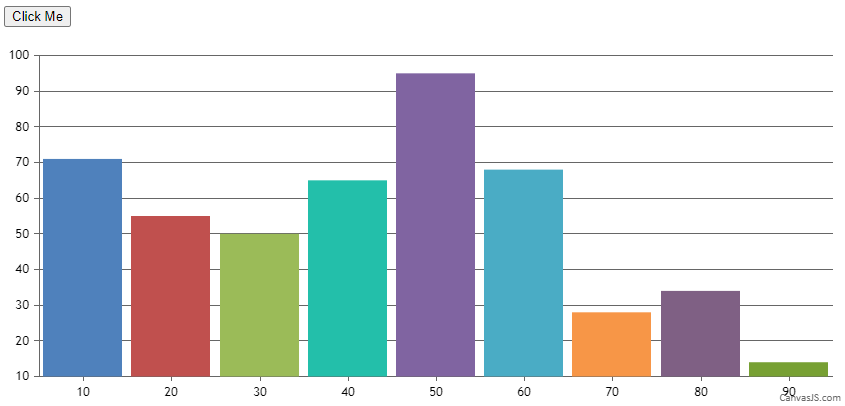
Since the Container is not displayed initially, chart takes the default values for width and height.
To show the chart with given height and width of the container, just re-render the chart once the chart container is displayed. Here is a JSFiddle for same.

You can also take a look at following examples if you’re working on Bootstrap:
Example 1,
Example 2
Example 3
——
Bivek Singh
Team CanvasJS