@mustadirmahmood,
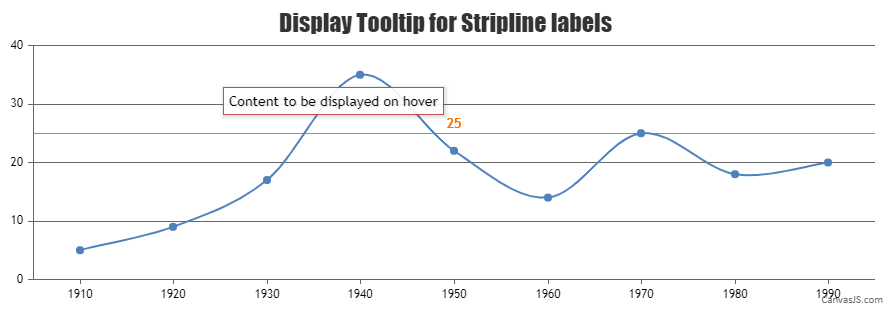
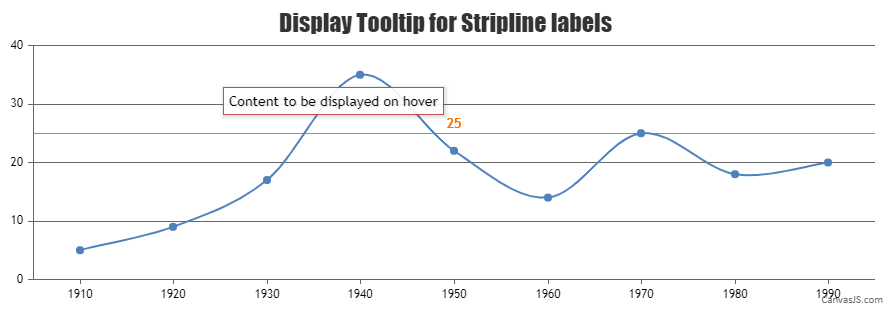
Sorry, it is not possible to display a tooltip for stripline labels as of now. However, as a workaround, you can position the stripline label to the center of the plot area using the labelAlign property and add a scatter point for displaying the tooltip content. Please take a look at the code snippet below:
chart.addTo("data", {
type: "scatter",
markerSize: 0,
highlightEnabled: false,
toolTipContent: "Content to be displayed on hover",
dataPoints: [{
x: (chart.axisX[0].viewportMaximum + chart.axisX[0].viewportMinimum) / 2 ,
y: chart.axisY[0].stripLines[0].value
}]
})
Please check this JSFiddle for a working example.

—
Thangaraj Raman
Team CanvasJS