Login to Ask a Question or Reply
Home › Forums › Chart Support › Open Bootstrap Remote Modal from e.dataPoint.link onClick Event › Reply To: Open Bootstrap Remote Modal from e.dataPoint.link onClick Event
October 6, 2021 at 7:17 pm
#35954
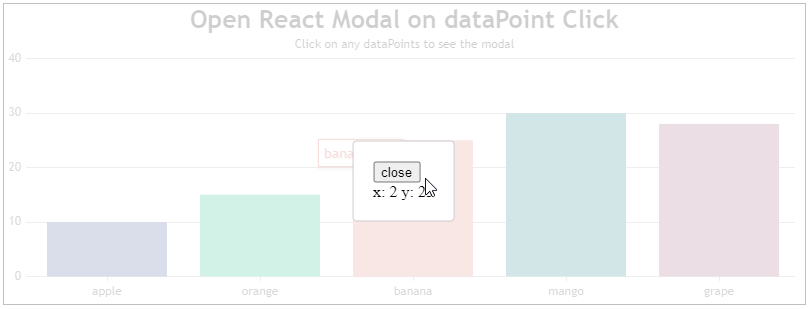
You can use react-modal module to generate modal and bind the click event in dataPoint to open modal as shown in the below code snippet.
openModal(e) {
this.setState({showModal: true, x: e.dataPoint.x, y: e.dataPoint.y});
}
.
.
.
const options = {
data: [
{
//Change type to "line", "bar", "area", "pie", etc.
type: "column",
click: this.openModal,
dataPoints: [
{ label: "apple", y: 10 },
{ label: "orange", y: 15 },
{ label: "banana", y: 25 },
{ label: "mango", y: 30 },
{ label: "grape", y: 28 }
]
}
]
},
.
.
.
<Modal
isOpen={this.state.showModal}
contentLabel="Modal"
style={customStyles}
>
.
.
Please checkout this StackBlitz project for an example on the same.

——
Manoj Mohan
Team CanvasJS