Login to Ask a Question or Reply
Home › Forums › Chart Support › Open Bootstrap Remote Modal from e.dataPoint.link onClick Event › Reply To: Open Bootstrap Remote Modal from e.dataPoint.link onClick Event
May 10, 2019 at 3:11 pm
#25129
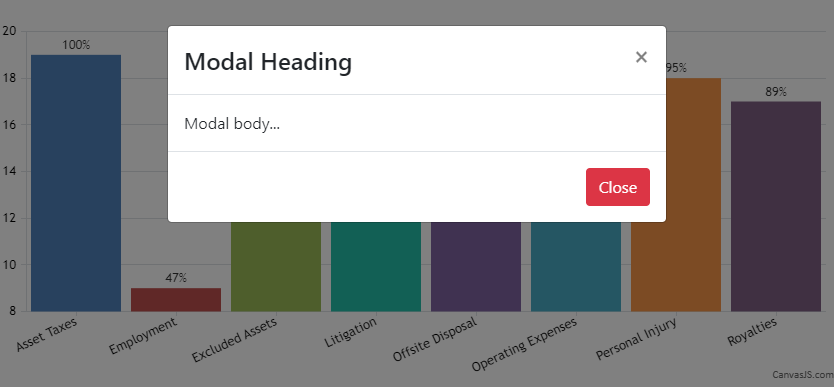
You can open bootstrap modal and pass the link attribute of respective datapoint clicked to modal by using click event handler of dataPoints as shown in below code snippet.
var link;
function onClick(e){
link = e.dataPoint.link;
$('#myModal').modal('show');
};
$('#myModal').on('shown.bs.modal', function (e) {
$('#myModal').find('.modal-body').load(link)
});
$('#myModal').on('hidden.bs.modal', function (e) {
$('#myModal').find('.modal-body').html('')
});Please take a look at this JSFiddle for complete working code.

——
Manoj Mohan
Team CanvasJS