@sbsbsb
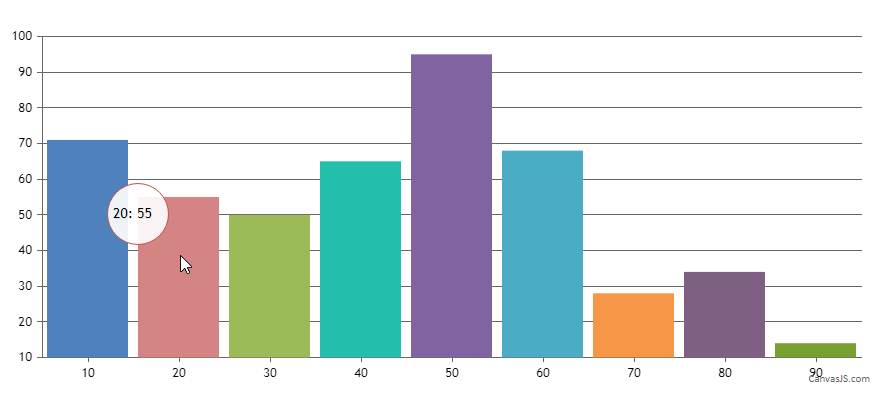
You can customize tooltip as per your requirement by modifying styles of canvasjs-chart-tooltip class.
Kindly take a look at the code snippet below,
.canvasjs-chart-tooltip div{
border-radius : 50% !important;
width : 50px !important;
height : 50px !important;
}
.canvasjs-chart-tooltip {
box-shadow : rgba(0, 0, 0, 0) 1px 1px 2px 2px !important
}
Please take a look at this JSFiddle for an example on creating custom Tooltip styles using CSS.

—–
Bivek Singh,
Team CanvasJS