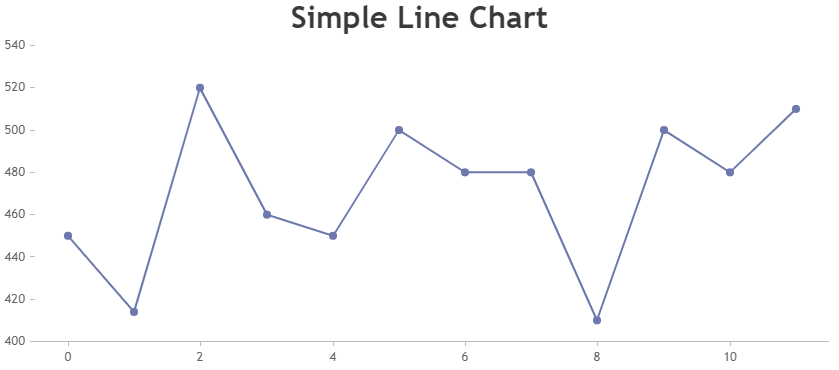
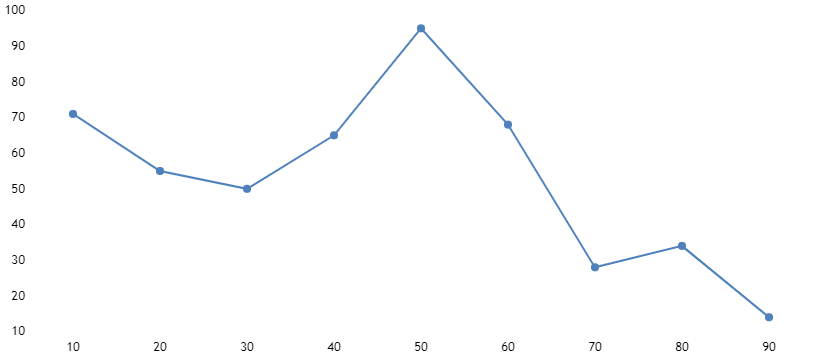
Removing vertical lines and keeping x-axis and y-axis only
- This topic has 4 replies, 4 voices, and was last updated 6 years, 3 months ago by .
Viewing 4 posts - 1 through 4 (of 4 total)
Viewing 4 posts - 1 through 4 (of 4 total)
You must be logged in to reply to this topic.