Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › Chart Support › Pie Chart not showing all labels?
Pie Chart not showing all labels?
- This topic has 4 replies, 3 voices, and was last updated 9 years, 1 month ago by
Emily T.
-
October 11, 2016 at 12:21 am #12699
Hi there — I have a pie chart with the labels inside the slices, and for some reason one of the labels is not showing.

At first, the light blue slice and the purple slice both were blank, and I assumed this was because the label was too big/the slice was too small. However, after increasing the chart size, now the purple one with 1 entry is showing but the light blue one with 1 entry is not, even though they are the exact same size.
The code:
$.ajax({ type: "POST", url: "[url.php]", dataType: "JSON", cache: false, data: piedata, success: function(data) { var chart = new CanvasJS.Chart("chartcontainer", { title: { text: pieheader }, exportEnabled: true, height: 500, width: 900, legend: { verticalAlign: "center", horizontalAlign: "left", fontSize: 15, fontFamily: "arial" }, data: [ { type: "pie", percentFormatString: "#0", toolTipContent: "{legendText}", showInLegend: true, indexLabelPlacement: "inside", indexLabelFontColor: "#ffffff", indexLabelFontSize: 15, indexLabelMaxWidth: 53, indexLabel: "{y} (#percent%)", dataPoints: data } ] }); chart.render(); }Any ideas on why one isn’t showing up and the other one is? I’d really like to not have to make the chart even larger, since it does appear that the label should show up at that size…
-
This topic was modified 9 years, 2 months ago by
Emily T.
October 11, 2016 at 9:56 pm #12712Emily,
Thanks for reporting. We’ll look into the issue and get back at the earliest.
—
Sunil UrsNovember 16, 2016 at 4:13 am #13386Is there any update on this? My department is using these for reports and I’d like to buy the single website license for it but only if the pie chart is going to work correctly for us! :)
November 16, 2016 at 6:45 pm #13452Emily,
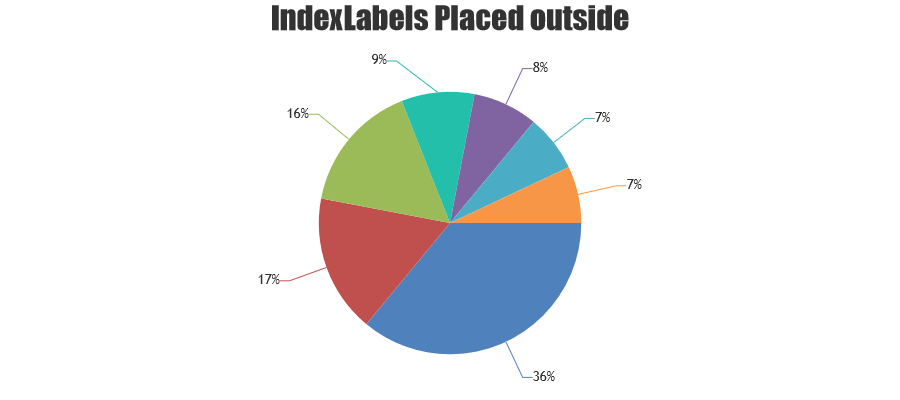
indexLabels are skipped whenever they get closer to other labels – this behavior is by design. You can workaround this issue by either rotating the Pie Chart as shown in this JSFiddle or by showing indexLabel outside the Pie Chart as shown in this JSFiddle – indexLabels are placed better when they are outside.
You can place position the indexlabels inside / outside by setting indexLabelPlacement property and rotate the pie by setting startAngle property.
 November 17, 2016 at 4:53 am #13456
November 17, 2016 at 4:53 am #13456I kind of understand where you’re coming from, except that the purple label that is showing is closer to the two labels on either side than the blue one would be if it were there, because the yellow label is so far away. So I’m not sure how one shows and one doesn’t… having the label outside the pie chart is not aesthetically ideal because the chart itself then has to be smaller to fit in the limited space I have.
-
This topic was modified 9 years, 2 months ago by
You must be logged in to reply to this topic.