- Demos
- Download/NPM
- Integrations
Front End Technology Samples
toolbar: object
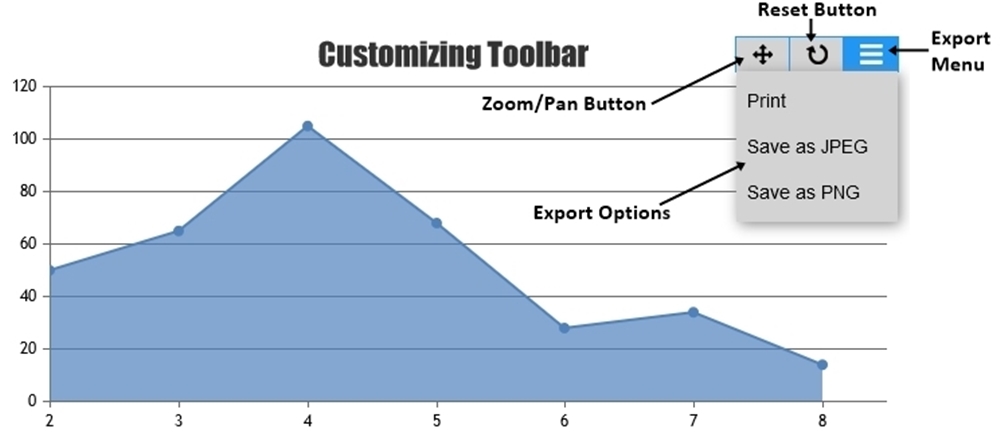
Chart Toolbar contains various tools and options like Zoom, Pan, Reset, Print, Save as Image, etc. toolbar Object lets you customize the look & feel of various options available.

var chart = new CanvasJS.Chart("container",
{
.
.
toolbar: {
itemBackgroundColor: "#fff",
itemBackgroundColorOnHover: "#eccaa0",
buttonBorderColor: "#eccaa0",
buttonBorderThickness: 2,
fontColor: "#d6d6d6",
fontColorOnHover: "#d3d3d3"
},
.
.
});
chart.render();
Toolbar Attributes
| Applies To | Attribute | Type | Default | Options/Examples |
|---|---|---|---|---|
| toolbar | itemBackgroundColor | String | “white” | “blue”, “#d3d3d3”,… |
| toolbar | itemBackgroundColorOnHover | String | “#2196f3” | “red”, “#3e3e3e”,… |
| toolbar | buttonBorderColor | Number | 1 | 2, 3,… |
| toolbar | buttonBorderThickness | Number | 1 | 2, 3,… |
| toolbar | fontColor | String | “black” | “yellow”, “#000”,… |
| toolbar | fontColorOnHover | String | “white” | “white”, “#e3e3e3”,… |
Try it Yourself by Editing the Code below.
Also See:
Front End Technologies
JavaScript ChartsjQuery Charts
React Charts
Angular Charts
JavaScript StockCharts
Contact
Fenopix, Inc.2093 Philadelphia Pike,
#5678, Claymont,
Delaware 19703
United States Of America
Server Side Technologies |
Front End Technologies |
Contact |
|
|---|---|---|---|
| ASP.NET MVC Charts | JavaScript Charts | FAQs | |
| PHP Charts | jQuery Charts | Sales Enquiries | |
| Spring MVC Charts | React Charts | Support Forum | |
| JSP Charts | Angular Charts | Careers | |
| JavaScript StockCharts | |||
Privacy Policy © fenopix